Quem criou o Clippy? A história por trás de quatro lendários elementos de interface

É da natureza humana detestar coisas que nos lembrem de como costumávamos ser bobos. Como adolescentes que não aguentam suas fotos de bebês, preferimos ignorar provas das nossas humildes origens. O mesmo fale para artefatos da história da computação e não é preciso ir longe para ver como isso é real — as reações a relíquias do passado, como a Comic Sans e o Clippy, estão aí para provar.
Apesar disso, esses mesmos antigos artefatos são as coisas que nos ensinaram como interagir com computadores. Você talvez deteste o Clippy ou não suporte o ícone de imagem quebrada pela sua representação bruta da realidade, mas o simpático Clippy foi um válido precursor dos atuais e sofisticados assistentes pessoais digitais, e o ícone de imagem quebrada ainda é um pedaço importante do vocabulário léxico da Internet. Odeie-os o quanto quiser, isso não os tornará menos importantes.
Curioso a respeito de quem desenhou essas metáforas visuais primitivas, nós escavamos a Internet para encontrar respostas. E calhou que mesmo as coisas mais simples do saber em interfaces gráficas ter algo a nos ensinar.
Quem criou o ícone de imagem quebrada?
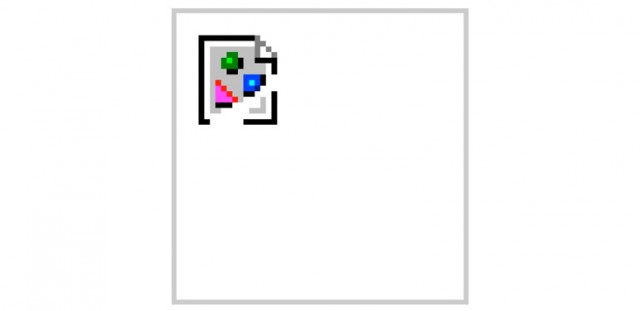
Este é provavelmente um dos ícones da era do Netscape mais duradouros: uma folha de papel mostrando um triângulo magenta, um círculo verde e um círculo azul, congelados no exato momento em que uma orelha se forma no canto superior direito. Mas quem criou o ícone da imagem quebrada, que parece mais velho que a própria Internet?
Um dos melhores tópicos que já vimos no Quora, de 2011, trouxe à luz o designer responsável por esse ícone ubíquo. De acordo com Hagan River (neé Heller), o designer de interface da Netscape das versões .0 até a .4 foi o designer gráfico Marsh Chamberlin. Ele foi responsável, na realidade, por todos os elementos gráficos do Netscape.
“Antes da primeira versão do Netscape, não havia um ícone específico que significasse ‘imagem quebrada’, mas existia um placeholder usado para imagens ausentes no produto,” explicou Rivers. “Marsh, na realidade, produziu ícones para imagens quebradas, imagens ausentes (duas coisas diferentes) e também um ícones para tipos específicos de formatos que poderiam surgir em uma lista de arquivos.”
Embora pareça intuitivo hoje, dedicar um ícone a dizer aos usuários que uma imagem está faltando foi, na verdade, uma sacada em design muito inspirada. Ela definiu um precedente para navegadores desenvolverem suas próprias interfaces, independentemente de qual sistema operacional estivesse rodando. Hoje vemos o legado disso, com empresas como o Google criando diretrizes visuais bastante amplas para todos os seus produtos.
Na real, o Google (ou o Chrome, para ser mais específico) está se afastando do trabalho de Chamberlin, trocando a folha de papel por ícones mais simples e planos. Ainda assim, um pouco triste ver essa mudança.
Quem criou o cursor e a mãozinha do mouse?
O cursor é quase como se fosse as nossas mãos: ele está ali desde o começo e você male má nota a sua presença. Nós apontamos para a coisa que queremos e, então, clicamos. Ainda assim, o cursor tem uma mãe, foi criado por Susan Kare, a notável designer gráfica que assinou o primeiro conjunto de ícones da Apple.
Depois que começou a trabalhar na Apple, em 1982, ela embarcou no trabalho de desenhar a maioria dos elementos gráficos que entraram no primeiro Mac OS, incluindo a adorada caretinha da Apple, a pasta de arquivos e o relógio de espera. Talvez a sua contribuição mais duradoura (passível de discussão!) seja a mãozinha com dedos grossos que ainda hoje é usada em vários programas, incluindo os da Adobe.
O mouse (e o ícone do cursor) foi a primeira interface gestual, fato que às vezes esquecemos. Ele nos permite mover nossas mãos e apontar o que queremos selecionar em espaços digitais –e sem uma metáfora visual (uma mão) para explicar a ideia aos primeiros usuários de computador, ele talvez não tivesse sido bem sucedido dessa forma.
Quem criou a Comic Sans?
Por que incluímos a Comic Sans neste grupo? Porque ela foi criada, como tantos outros elementos de interface, para ajudar a humanizar os computadores.
Segundo um fascinante texto publicado no Ars Technica recentemente, a Comic Sans foi, na realidade, produto de um assistente pessoal digital bem primitivo: o Microsoft Bob. O Bob foi uma das primeiras tentativas da Microsoft de criar uma interface de usuário que aplicava um esqueumorfismo básico à área de trabalho — neste caso, uma casa, onde cada cômodo abrigava diferentes ícones de aplicativos:
Um dos personagens da casa era um cachorro chamado Rover que, no começo, falava em Times New Roman. O designer tipográfico Vincent Connare, da Microsoft, ficou estarrecido com um cachorro que falava usando uma fonte serifada, então ele decidiu criar uma nova fonte com um jeitão de histórias em quadrinhos.
É quase triste que a Comic Sans inspire tanta pretensão e ódio atualmente. Por que, na realidade, ela foi uma primeira e importante tentativa de tornar tipos digitais mais acessíveis a novos usuários — e, de certa forma, ela foi incrivelmente bem sucedida. Ela pode ser cafona hoje, mas tem uma importante função no universo da interação humana. “Se você a ama, você não sabe muito sobre tipografia”, Connare disse ao Wall Street Journal em uma entrevista. “Se você a odeia, você também não sabe muito sobre tipografia, e devia procurar outro hobby.”
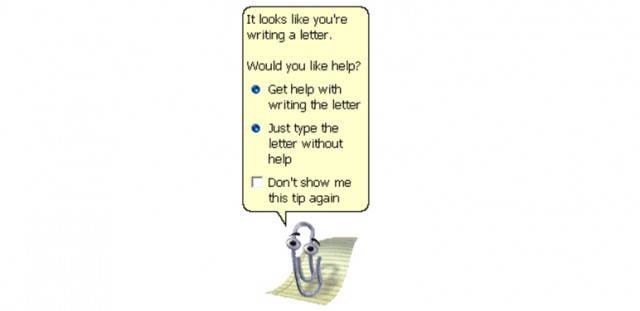
Quem criou o Clippy?
Você se lembra do Clippy, o assistente pessoal em formato de clip de papel que aborreceu os usuários do Word de 1998 a 2004, certo? Ou pelo menos lembra do seu movimento característico: bater na tela do computador para chamar sua atenção, ou aparecer com dicas contextuais começando com “Querido ___”.
O Clippy foi criado por Kevan J. Atteberry, um designer de logos cujo elegante site é cheio de personagens parecidos. “Woohoo!”, diz o sarcástico Atteberry. “Créditos por ter criado provavelmente um dos personagens mais irritantes da história! Na verdade, as pessoas ou amam ou detestam ele. Acho que apenas por elas notá-lo já é alguma coisa… certo?”
Certo. Vale notar que Atteberry foi contratado apenas para fazer a arte — se a culpa tem que ficar com alguém, teria que ser com os designers de interação da Microsoft por trás do projeto de Assistente para o Office. O fim veio em 2004, quando a Microsoft acabou com o Clippy em uma série de anúncios que mostrava usuários do Word matando o coitado — tudo isso para comemorar o fim daquela era de design de interface.
Deixando de lado o tanto que o Clippy deve ter irritado você, porém, ele pavimentou o caminho para assistentes digitais menos desagradáveis. Embora o Assistente do Office tenha sido descontinuado (para a alegria de muitos!) em 2007, ele serviu como um belo exemplo do quão intrusivo um assistente digital poderia ser. De alguma forma, o Clippy é o antepassado desajeitado da Siri e outros equivalentes modernos.
Faltou alguma coisa? Alguém aí sente aquela nostalgia gostosa ao ver o logo do Internet Explorer? Comente abaixo!