Quase plano: será este o futuro do design no iOS?

“Completamente plano”, “tal qual o Android”, “plano como a Microsoft faz” etc. etc. etc. Os rumores de que a Apple vai “achatar” o seu estilo de interface fez criar inúmeras especulações completamente espúrias. Então eu pensei em acrescentar a minha. No entanto, não vamos abordar isto com “o que uma fonte interna disse a alguém”, e sim com evidências na evolução da interface em alguns dos principais apps para iOS.
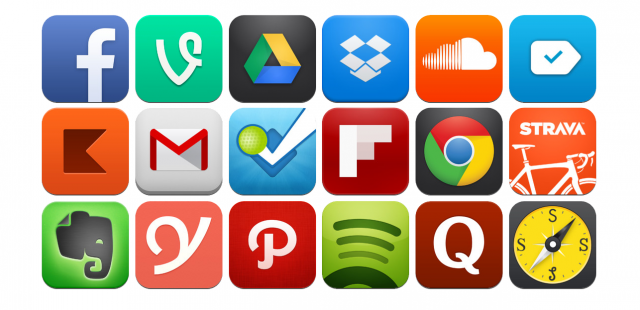
Vamos começar com os ícones do Launcher, dado que este é o ponto mais óbvio para mudanças. Abaixo segue uma seleção de alguns dos apps mais populares, conhecidos e elogiados para a plataforma iOS.
Não há reflexo, “textura” ou listras à vista. Sim, nós podemos ver um pouquinho disso (Spotify, Path, Evernote) mas a maioria adota uma abordagem diferente. Há também um pouco de gradiente e “brilho vindo de cima”, mas é uma curva radial mais sutil (Facebook, Google Drive, Dropbox, Flipboard) que faz alusão a um senso de perspectiva ou 3D, em vez dos ícones de antigamente cheios de reflexos.
Para mim, há um movimento distinto em direção a um certo estilo, e eu ficaria muito surpreso se a Apple o ignorasse. Não é um “design flat” propriamente dito, e está certamente longe dos níveis “Metro” que alguns sugerem, mas é um amadurecimento de indicadores visuais, da ideia (necessária) que um elemento pode ser tocado.
Por quê? Porque não é mais 2007, e todos nós agora estamos plenamente conscientes do meio e do processo; não precisamos mais ser guiados pela mão. Há ainda uma sensação de profundidade e tato, mas feita de uma forma refinada e sugestiva, sensível às percepções alteradas que as pessoas têm ao interagirem com telas sensíveis ao toque.
“Um dos trabalhos de um designer é ser muito sensível ao tentar compreender o que se passa entre ver algo e preencher a sua percepção disso.” Jony Ive
Google e Facebook puxaram a onda recente de lançar recursos de design em seus apps para iOS, recriando-os de forma bela, sutil e elegante. É inacreditável a ideia de que Google e Facebook não teriam informações privilegiadas sobre a direção e estilo que o iOS 7 deve adotar. O próprio Google não segue no iOS o seu estilo totalmente plano do Android – algo que outros apps, como o Any.Do, fazem. Só podemos supor que a rota similar que Facebook e Google tomaram sugere uma direção que a Apple deve estar recomendando a terceiros.
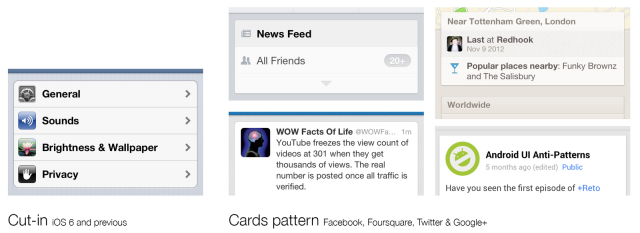
Um padrão de design que se torna cada vez mais predominante é a ideia de “cartões” em cima de um fundo simples (geralmente neutro/cinza). Isto é o oposto do padrão iOS de informação exibida em cut-outs no plano de fundo. Eu acredito que isto começou com o Pinterest, mas agora há um grande número de apps usando este estilo como uma forma limpa de apresentar informações (veja abaixo – também temos o Mailbox, Gmail e muitos mais).
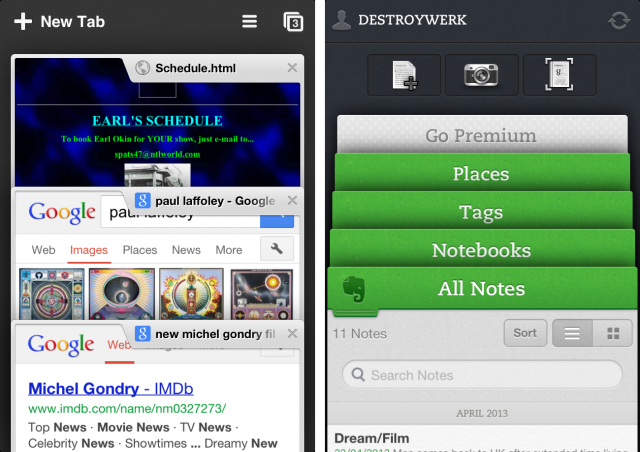
Há uma ideia menos comum de cartas empilhadas verticalmente, que é usada com maior destaque no Google Chrome e Evernote. Esta é uma maneira de mostrar vários modos de tela como em camadas no eixo Y que, apesar de interessante, ainda não parece ideal. Eu acho que nós começaremos a ver muito mais apps tentando implementar isto como uma ferramenta de navegação, no entanto.
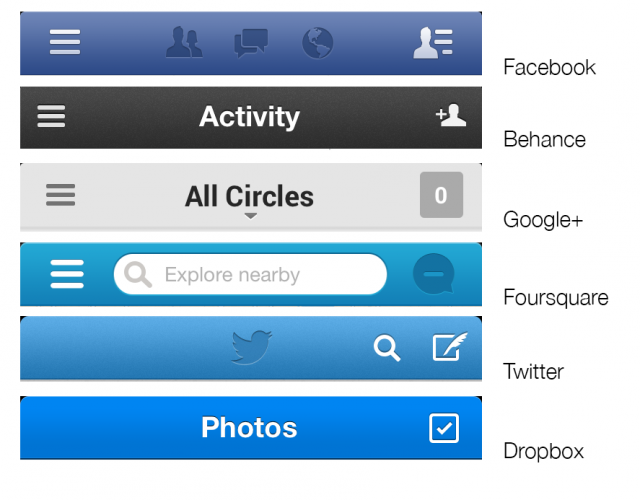
Outra tendência é a remoção de bordas nos botões de apps, deixando apenas o ícone como um indicador tocável. Embora isso possa ser visto como uma cópia do Android, acho justo dizer que a ideia da necessidade de um botão com borda para contextualizar ícones tocáveis está ficando ultrapassada.
Surgiu um movimento, visto em vários apps, para remover essas bordas – o Facebook é o último a entrar nessa. Isso começou visivelmente com os ícones de “hambúrguer” – o ícone de três barras, colocado no canto esquerdo para fazer um menu surgir – mas se difundiu bastante entre muitos desenvolvedores. Eu não estou convencido de que a Apple irá, necessariamente, removê-los do seu estilo nativo – mas talvez possa ao menos tirar a ênfase deles.
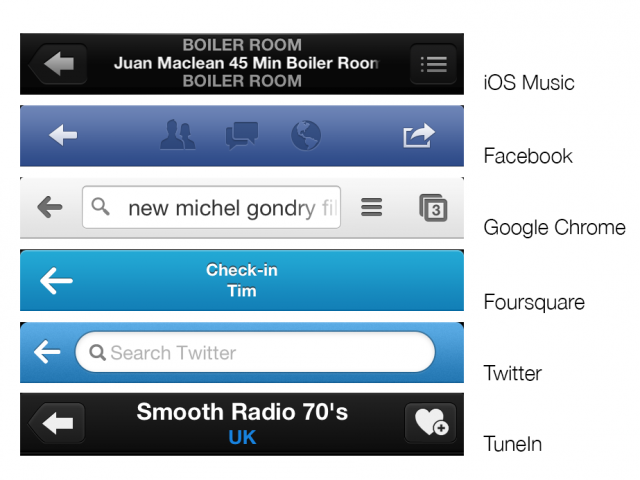
Continuando, eu venho notando algo em apps essenciais que há pouco tempo receberam um redesign, como o Facebook e o Música no iOS: eles tiraram o botão Voltar (a estrutura em forma de seta com a palavra “Voltar”) e o substituíram com apenas um ícone de seta. No caso do app Música, ele trocou a palavra “Voltar” por um ícone de seta, mas manteve a borda em forma de seta – ainda que em um estilo extremamente sutil e quase invisível.
Eu espero que isso seja um movimento adotado daqui para a frente: usar mais ícones como pistas visuais, em vez de literalmente explicar cada ação para os usuários com palavras. Há padrões familiares na iconografia de interfaces, que podem ser usados como algo óbvio o bastante para o usuário.
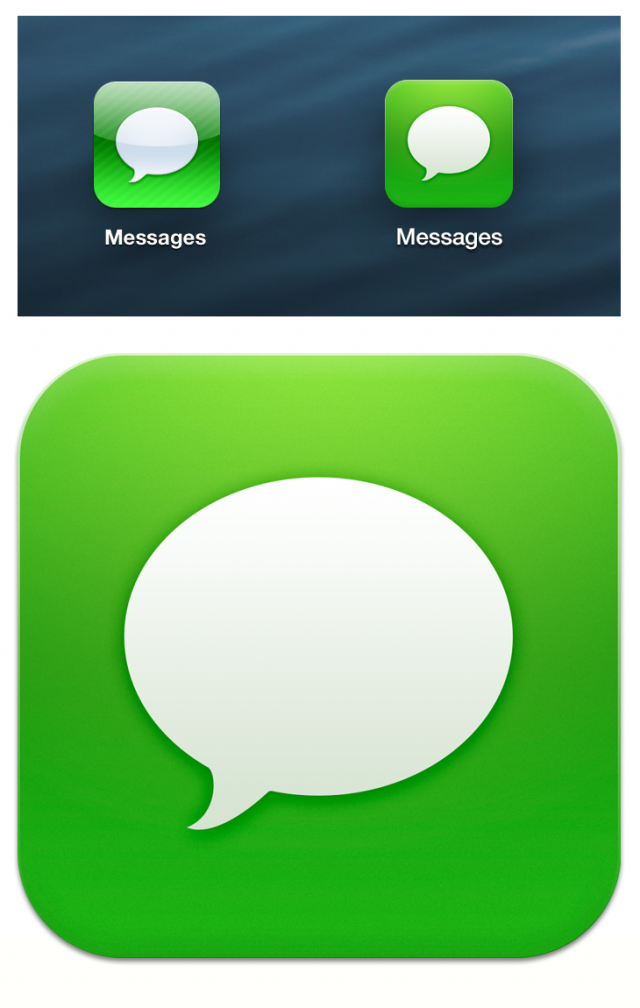
Nesse sentido, eu decidi fazer um pequeno redesign em um dos ícones nativos do iOS que, para mim, precisam extremamente de uma limpeza.
Eu escolhi o ícone Mensagens simplesmente por exibir os três fatores que, para mim, precisam ser abordados no design iOS e, especificamente, nos ícones do Launcher: o reflexo, as listras e as cores fortes. Eu tentei aplicar os estilos e abordagens que discuti antes, e também fiz uma mudança simples para dar mais destaque ao texto usando a fonte Helvetica Neue Medium em negrito no tamanho 26px, assim dando-lhe uma legibilidade maior e mais suave. A cor ainda é chamativa: eu não acredito que os tons pasteis reflitam suficientemente o estilo do iOS, mas tentei reduzir isso.
Eu estou interessado em saber a sua opinião, então não hesite em entrar em contato comigo: Twitter / Dribbble / Behance
Reproduzido com a permissão de Tim Green. O post original foi publicado no Medium.