
iOS 7: mais profundo do que plano

Hoje, depois de um monte de piadas autodepreciativas sobre vacas virtuais, a Apple revelou uma extensa atualização de seu sistema operacional móvel comandada por Jony Ive. Depois de meses de especulações e semanas de boatos, nós finalmente tivemos uma resposta: o futuro do iOS, na verdade, está repleto de dimensionalidade e textura. O que é bom.
O renascimento do design preto-e-branco do SO, profetizado por Susan Kare, não aconteceu. Na verdade, vamos banir o termo “flat” ao long desse post. O iOS 7 que conhecemos hoje está cheio de o que Jony Ive chamou de “novos tipos de profundidade”. Ao lado de um novo esquema de cores doces e neon-e-pastel, os ícones, apps e a tela inicial do sistema estão cheios de camadas e dimensionalidade. Há também tipos completamente novos de animação: de uma tela que usa o acelerômetro para ajustar a paralaxe a novos ícones animados na previsão do tempo.
Com certeza, Jony Ive se livrou de grande parte dos elementos skeumórficos excessivamente detalhados que foram originalmente desenhados para ajudar usuários de primeira viagem a conhecer o iOS. Mas ele também introduziu complexidades novas de todo tipo. Os que estavam esperando um visual parecido com o Windows 8 podem respirar aliviados. Vamos dar uma olhada mais de perto.

Uma interface sensível ao ambiente
O grande foco no anúncio de hoje foi a aparente simplicidade de apps e ícones. Mas, mesmo com toda a simplicidade, o elemento mais chamativo da nova interface é sua complexa capacidade de se adaptar a condições ambientais externas.
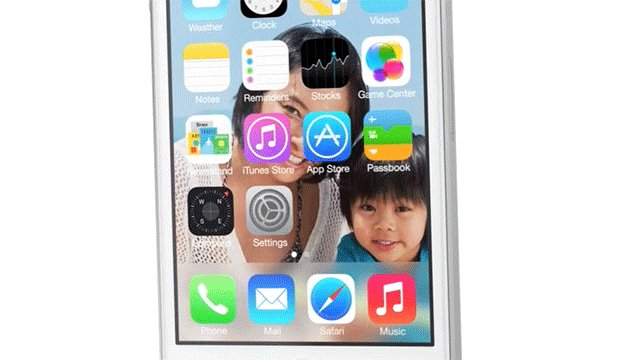
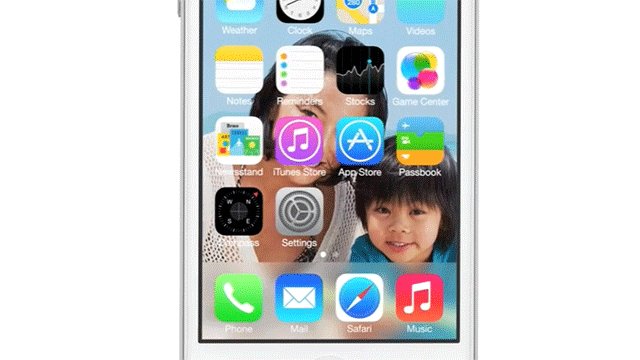
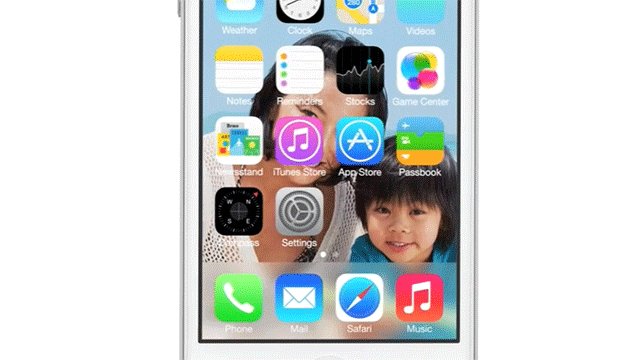
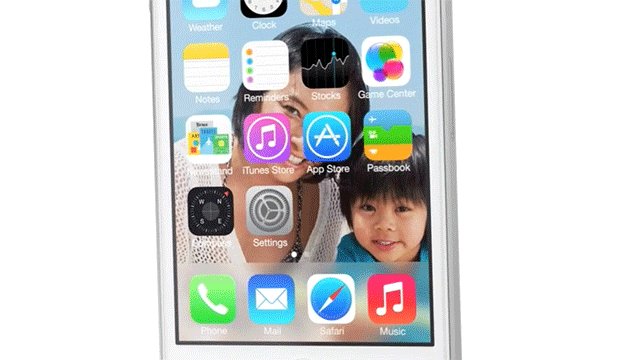
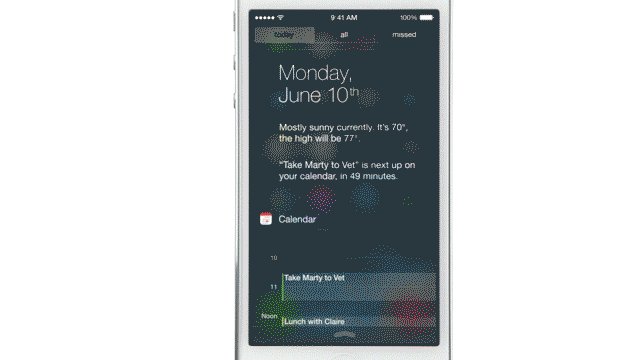
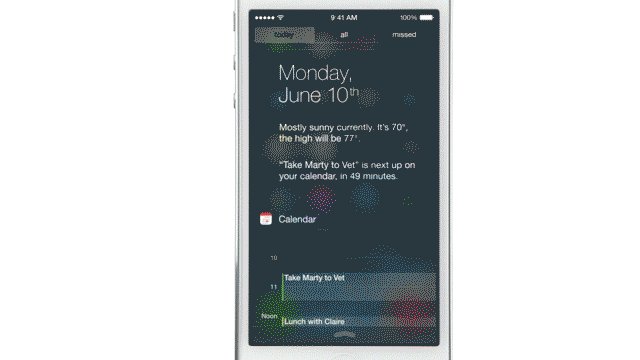
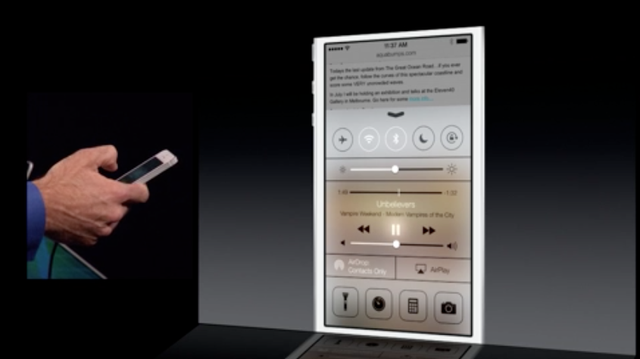
O maior — e talvez o mais elegante — elemento do novo sistema é sua responsividade. Por exemplo, o iOS 7 usa o acelerômetro para adaptar a tela por meio de paralaxe, atingindo “novos tipos de profundidade”, nas palavras de Jony Ive. E usando o sensor de luminosidade do telefone, ele parece ajustar os ícones e o plano de fundo para melhorar a legibilidade automaticamente — um pouco como as versões anteriores do iOS faziam para adaptar o brilho da tela a condições do ambiente. Outro detalhe responsivo legal? A cor do texto e da linha do painel de controle mudam de acordo com a imagem da sua tela inicial.

Camadas e profundidade
Os detalhes dos ícones e aplicativos são certamente mais simples do que na versão atual. Mas a ecologia visual que os acompanha é muito mais complexa. Como? Bem, em primeiro lugar, os ícones e o texto não estão isolados em botões ou barras de ícones individuais. Frequentemente, a Helvetica Neue Ultra Light de Ive aparece diretamente na tela. Parece que seria mai simples — mas é, na verdade, um grande desafio gráfico orientar usuários com o texto que está flutuando no espaço em vez de estar ancorado por botões.
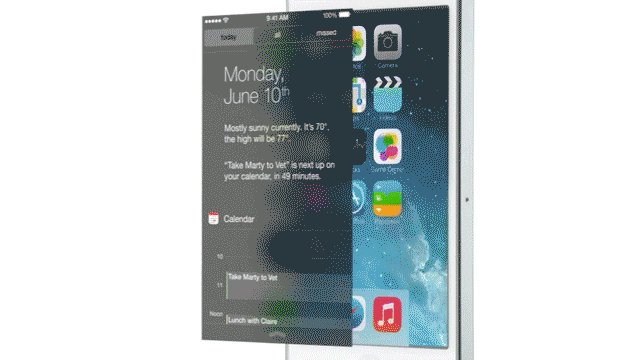
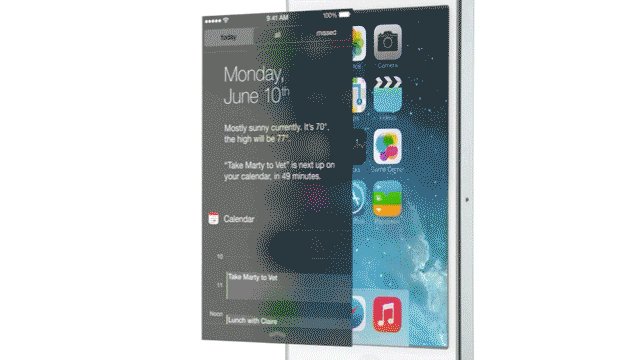
A tela em si foi apresentada como uma densa estratificação de efeitos de imagem. Numa visão axonométrica expandida, nós vimos um fundo quebradiço e claro servir como base para uma camada intermediária — os apps — coberta com um painel desfocado elegante que serve como plano de fundo para o Control Center. Nós podemos vislumbrar alguma coisa sobre o futuro do iOS no uso de camadas. Ao invés de tratar a tela inicial e os apps como espaços 3D únicos, o iOS 7 usa as camadas para dar fornecer contexto. É um pouco como o Google Now, de certa maneira. Em vez de tratar a interface como uma metáfora arquitetônica, ele o encara como uma série de camadas ou cartões.

A nova fonte
Diga oi para a Helvetica Neue Ultra Light, uma variante mais elegante da Helvetica Neue padrão do iOs. A Neue foi desenhada quase três décadas depois da Helvetica original. Ela foi redesenhada porque sua primeira tradução em pixels deixava muito a desejar — por exemplo, a versão em itálico era precipitadamente inclinada em relação à original, e o kerning e as larguras eram irregulares e desorganizados.
Então, em 1983, a Linotype promoveu uma atualização para a era digital. O sistema de larguras foi padronizado, as curvas foram redesenhadas e limpadas, e até mesmo coisas como pontuação foram aprimoradas para a visualização digital. Desse jeito, a Helvetica Neue, e sua variante Ultra Light, foi uma das primeiras fontes clássicas da era computadorizada. Como fonte padrão do iOS, ela não podia fazer menos sentido: vista no banner esparso da conferência de hoje, a edição light da Neue parece elegante e limpa.
Mas o aumento no uso da Ultra Light traz consigo um risco. Em muitos contextos, a Ultra Light se torna ilegível — e sem a estrutura e o fundo que o texto do iOS já teve, ela corre o risco de se tornar frágil e branda. Com certeza ela é bonita em fundos esmaecidos — mas se os usuários decidirem usar um plano de fundo mais colorido e nítido, ela pode se tornar problemática.

Os apps próprios
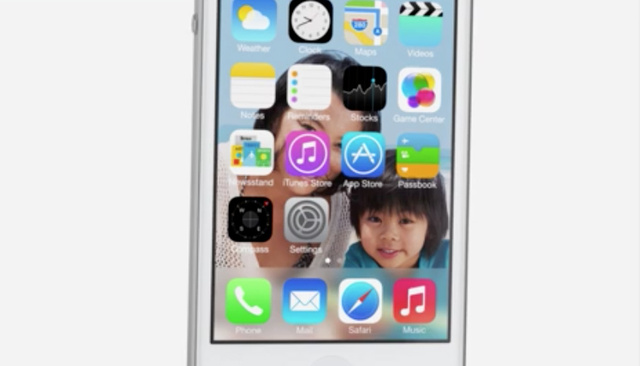
Os novos ícones, como imaginamos, perderam muito da refletividade e profundidade dos antigos. As figuras em si também receberam uma atualização: uma paleta com cores de arco-íris e planos de fundo em preto-e-branco, formando um amável conjunto de ícones. Há também um grupo de ícones “esqueléticos” que aparecem no plano de fundo esmaecido e cheio de camadas da tela de bloqueio.
Assim como a nova fonte, os ícones recorrem a uma era de ouro do design de sinalização e tipografia: os anos 30 (e mais tarde, os anos 70), quando o designer austríaco Otto Neurath desenvolveu uma linguagem visual de pictogramas chamada Isotype. Sua linguagem tentava transcender as barreiras da linguagem tradicional usando símbolos tipográficos.
O que isso tem a ver com os ícones do iOS 7? Bem, os originais do sistema pegaram emprestado seus cantos arredondados e ícones simples de pictogramas — uma herança que esteve encoberta por detalhes que eram cada vez mais realísticos. Ao trocar índices visuais do mundo real por ícones mais simples, a Apple está retornando às raízes dos pictogramas e do Isotype. De certa maneira, podemos entender isso como Ive integrando uma rica história do design de pictogramas na linguagem da Apple.

Se Cook e Ive tivessem mostrado um iOS super-simples e em preto-e-branco hoje, este artigo seria muito mais simples. Mas em vez de simplificar, eles removeram cirurgicamente cores e detalhes datados e os substituíram por uma série de novos e complexos elementos de interface. Há certamente algumas similaridades com o Android e algumas soluções são parecidas com as do Windows Phone. Mas, dadas as estatísticas de uso e fidelidade do consumidor que Tim Cook citou na introdução, os problemas e soluções do iOS são únicos. Em vez de reformar o sistema, eles estão tentando introduzir pequenas quantidades de um novo tipo de gíria visual — se o iOS original foi construído para um newbie de 45 anos, o iOS 7 parece pensado para um pré-adolescente. É mais adulto em tempos de funcionalidade, mas mais jovem em termo de forma.
Ive, em sua introdução, insinuou assim a diferença entre simplicidade e pureza: “Design não é apenas a maneira como uma coisa se apresenta. É a coisa como um todo, a maneira como ela funciona, em muitos níveis diferentes. Ultimamente, claro, o design define muito da nossa experiência. Eu acho que há uma profunda e durável beleza na simplicidade, na clareza, na eficiência. Isso tem a ver com trazer ordem à complexidade.” E a ordem nem sempre é simples — na verdade, ela tende a ser bem complicada.









