14 tendências de design para 2014

Assim como fizemos no ano passado, estou começando 2014 com uma lista de tendências de design que eu espero que ganhem espaço nos próximos doze meses. O mundo do design interativo é extremamente fluido em termos do que é considerado como referência de bom design a cada ano.
Nem preciso dizer que estas são as minhas ideias de como o design vai se desenrolar ao longo do próximo ano. Eu certamente vou errar algumas delas, mas também estou confiante de que todos estes exemplos terão relevância em algum momento de 2014, mesmo que tenham vida curta.
1. Tematização de apps
Até a última geração de iPhones, as opções de cor eram escassas. Na verdade, parecia que tinham copiado com exatidão uma página do manual do Henry Ford: os consumidores podem escolher qualquer cor, desde que fosse branco ou preto.
Mas, com a chegada do iPhone dourado, assim como o antigo esquema de cores do iPod sendo adotado para o iPhone 5C, as escolhas cresceram exponencialmente, coisa que a Apple não faz com tanta frequência.
A questão é: como este aumento nas opções de cor influencia o design dos apps? Até agora, os designers nunca tiveram que lidar com o problema de fazer um app que combinasse com a cor do dispositivo. Mesmo os mais preocupados com a aparência, como é o meu caso, sabem que preto e branco vão bem com (quase) tudo. Mas, neste novo esquema de cores, seja o iPhone dourado ou seja uma das cores vibrantes do 5C, as opções dificultam uma solução simples quando se está tentando criar uma experiência mais unificada e completa.
Um grande desafio da beleza e da evolução em curso dos dispositivos iOS da Apple é tornar o hardware o mais invisível possível no uso cotidiano. Entretanto, eles só podem fazer isso até certo ponto na experiência diária, pois é com os apps de terceiros que o usuário irá interagir na maior parte do tempo. Isto significa que a responsabilidade de continuar a tornar a experiência invisível fica com os designers dos apps. E, em última análise, há duas opções, sendo a última a que considero que será a tendência.
Branco. Sim, o Dribbble foi tomado por propostas de redesigns usando branco para um monte de apps, e minha timeline no Twitter ainda está cheia de gente reclamando, mas é a solução mais lógica. Uma interface predominantemente branca é a solução menos arriscada quando se está fazendo o design para um mundo de cores. Seja o iPhone dourado dos sonhos de Johan van der Smut, seja um dos iPhones 5C coloridos, o branco simplesmente funciona. E é certamente uma escolha lógica para os designers de muitos apps.
A segunda opção é a tematização. É a solução para se certificar que os apps se ajustarão ainda melhor a cada microecossistema, o que significa dar várias opções para o usuário escolher o esquema de cores da interface. Agora mesmo, há alguns poucos apps que utilizam isso, mas os redesigns para o iOS 7 parecem estar oferecendo cada vez mais esta opção.

Os dois que mais me chamaram a atenção foram o Fantastical e o Tweetbot 3.0. Eu sei que muitos apps já ofereciam uma versão “dark” além da versão branca-agressora-de-retinas, mas ela nunca havia sido implementada para combinar com a cor do aparelho. E mesmo assim, tanto o Fantastical quanto o Tweetbot oferecem apenas os esquemas de cor “claro” e “escuro”.
Mas, ao longo do ano, eu gostaria de ver designers indo além disso. E eu acho que existe uma grande possibilidade de alguns deles darem um passo nessa direção, isto é, criar uma série de temas para a interface dos apps que combinem com as cores do iPhone 5C (e, consequentemente, do iPod Touch), permitindo que o aplicativo seja customizado de acordo com o hardware do usuário. É definitivamente mais trabalhoso para o(s) designer(s), mas dá para fazer. Para ir um pouco mais além, eu gostaria de ver apps capazes de detectar automaticamente qual a cor do aparelho e colocar o tema adequado sem qualquer ação por parte do usuário.
Não é possível fazer isso para todos os apps, já que muitos estão associados a marcas, o que traria dificuldade para a implementação, mas há muitos aplicativos capazes de adotar esta tendência.
2. Cor como affordance
Indo de mãos dadas com o atributo acima, muitos aplicativos e sites estão adotando uma interface branca minimalista. A cor, portanto, vai se tornar uma ferramenta ainda mais importante de affordance.
A cor, ou mais especificamente a psicologia por trás da cor, está presente em cada faceta de nossas vidas diárias. Seja numa placa vermelha de pare, feita para incitar a urgência para parar, ou os círculos coloridos do redesign do USA Today, feitos para treinar seu cérebro a associar certas cores com certas seções de notícias, seu cérebro usa cores tanto no nível consciente quanto no subconsciente para tomar uma decisão — tornando os recursos menos intensos.

E isto não é diferente nas interfaces. Com a presença massiva e a aceitação das interfaces digitais, a queda dos antigos designs que abusavam do skeumorfismo era inevitável. Entretanto, a falta de atributos reminiscentes do mundo físico nas telas, sem o acréscimo de affordance de outras maneiras, é problemático. Então, a solução natural é usar cores de maneira mais efetiva e criativa do que antes, para se assegurar de que não faremos apps cognitivamente opressivos. Dois apps que já fazem um ótimo uso desta tendência são o Mailbox e o Shake.
O Mailbox toma esse caminho quando usa cores para indicar que ação você está tomando em um email. Quando você desliza um preview para a esquerda ou para a direita, são apresentadas a você as opções para arquivá-lo, deletá-lo, adicionar um lembrete ou colocá-lo em uma lista. Arquivar é verde, deletar é vermelho, adicionar um lembrete é amarelo e criar uma lista é marrom. Com exceção do marrom, o verde, o vermelho e o amarelo fazem sentido psicologicamente falando, já que ao longo de interfaces anteriores, passamos a aceitar o vermelho como símbolo de se livrar de alguma coisa e o verde como símbolo de tomar conhecimento de um item ou uma ação e dispensá-lo.
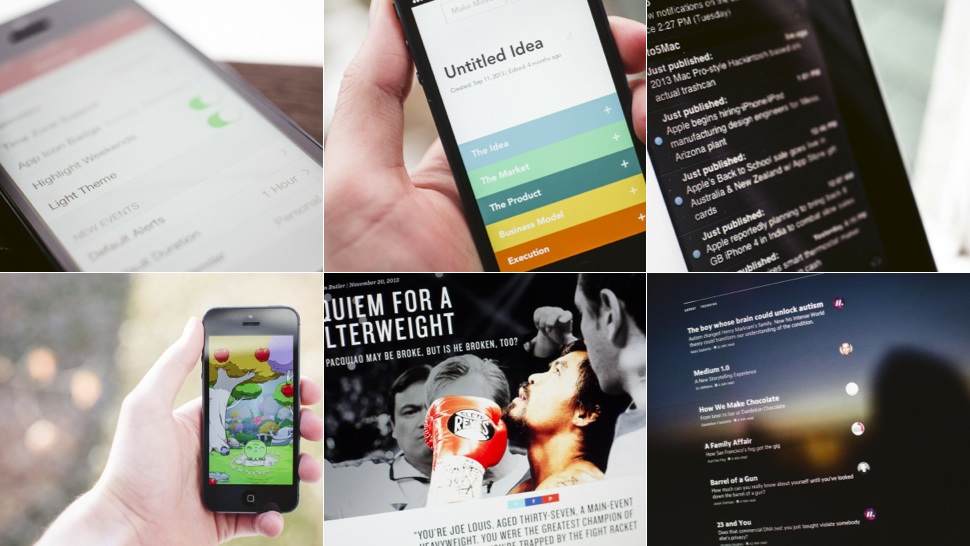
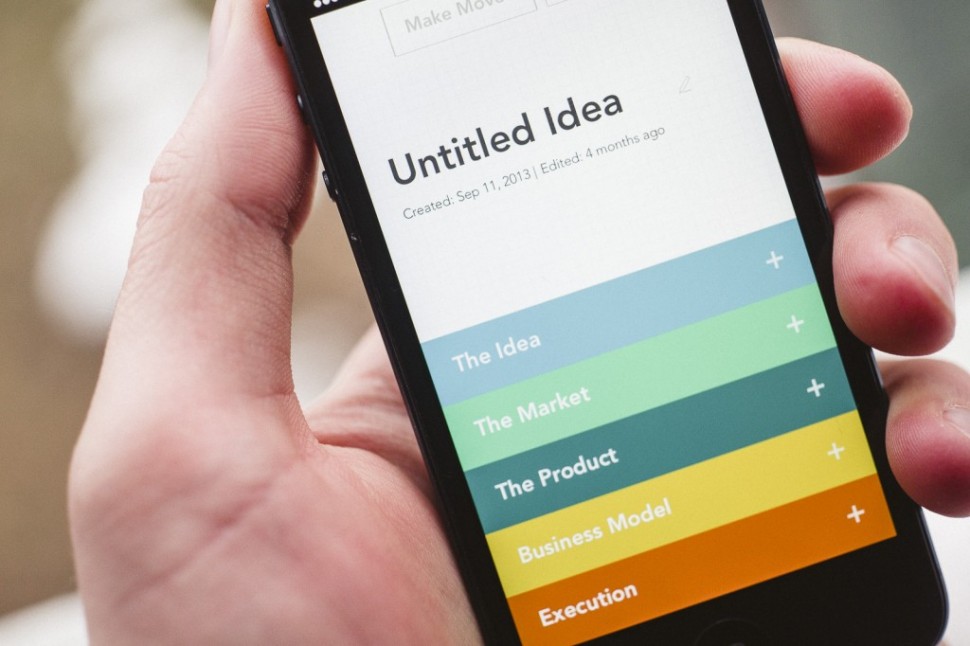
O Elevatr toma um caminho levemente diferente, ainda que parecido com o que foi feito no redesign do USA Today. O Elevatr é um app feito para auxiliar você no seu fluxo de trabalho desde a ideia até a execução e a parte de negócios de torná-la realidade. Há cinco passos diferentes no processo do Elevatr, cada um associado a uma cor. À medida que o processo progride, de “The Idea” até “Execution”, as cores passam a demandar mais ação, indo de um azul claro para o laranja, como você pode ver na imagem abaixo. É uma maneira simples de diferenciar passos, assim como estimular ação à medida que os passos finais se aproximam.

Não há uma maneira específica de implementar a cor como affordance, e esta questão está no design de interfaces há bastante tempo, mas mais agora do que nunca, a cor irá começar a tomar o lugar de outros elementos visuais em telas de laptops e dispositivos móveis, na esperança de simplificar a experiência sem diluir os valores que a fazem funcionar num nível cognitivamente eficiente.
3. Camadas e profundidade nos apps
Ainda em relação às mudanças do iOS 7 –mais especificamente com o achatamento da interface–, uma tendência que já está em curso e uma que continuará no controle é o ato de criar camadas e profundidade tanto no iOS 7 quando em apps de terceiros.
Quando se está trabalhando com uma tela de duas dimensões, é frequentemente difícil mostrar uma hierarquia na interface. Uma saída para isto é criar camadas artificiais na interface do sistema operacional ou do aplicativo, como uma affordance para a hierarquia de elementos.
O exemplo mais óbvio disso é a tela inicial do iOS quando –apesar de todas as controvérsias– a paralaxe está ativada. Ela cria um ambiente pseudo-tridimensional na tela de duas dimensões dos dispositivos através do acréscimo de um “eixo z” logo atrás dos ícones de apps e pastas, que espelha a localização da interface –no dito eixo z– de acordo com a orientação do dispositivo na mão do usuário.
Se você olhar bem de perto a tela inicial e observar o comportamento da paralaxe, irá notar três camadas ligadas ao eixo z: o papel de parede, os ícones de apps e pastas e, por último, os contadores de notificações sobre cada app ou pasta. Numa primeira olhada no iOS 7, eu não notei que os contadores estavam em outra camada acima dos ícones, mas elas estão.
Há uma grande variedade de usos que justificam criar este tipo profundidade através de camadas nas aplicações, mas com algumas poucas exceções, eu ainda estou para ver algum app realmente fazendo uso disso. Estamos apenas no começo do ano, então vamos esperar que alguns de vocês possam dar alguns exemplos para escrever sobre isso ao longo do ano.
4. Paralaxe
Alguns acham que é só uma modinha, outros –eu incluso– gostam das possibilidades que a paralaxe adiciona ao projeto e ao desenvolvimento de interfaces.
Muitos de vocês irão me xingar por separar esta tendência da anterior, mas há uma grande diferença. Adicionar camadas e profundidade a uma interface é um meio de criar hierarquia visual e affordance, enquanto a implementação da paralaxe é um meio de acrescentar um novo jeito de interagir com estas camadas. É possível ter uma sem ter a outra, mas quando elas são usadas juntas, seu verdadeiro potencial aparece.

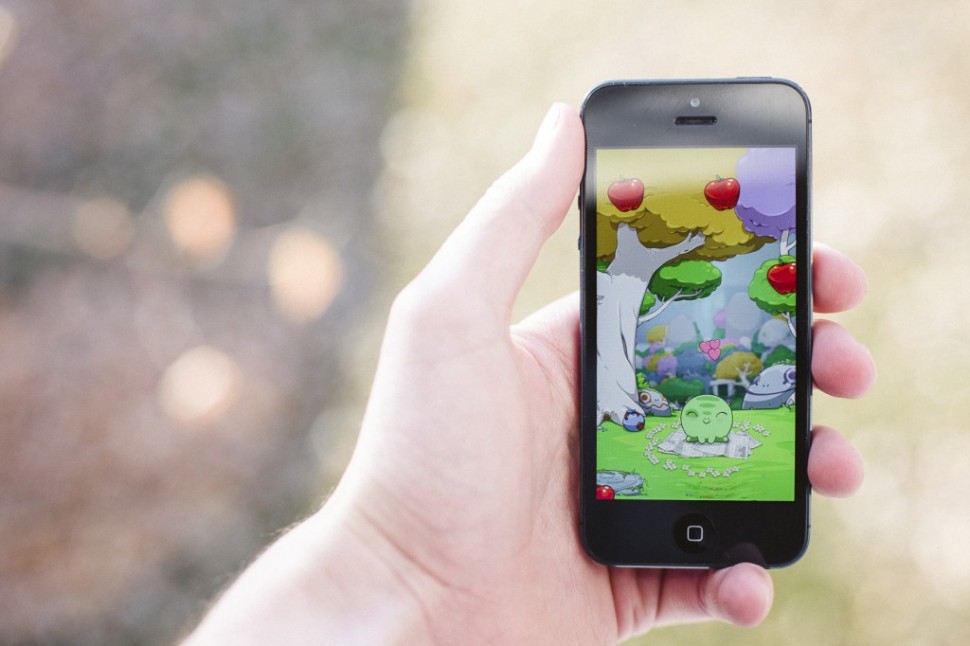
O Hatch é um app que, através do uso da profundidade nas camadas e da paralaxe, cria um ambiente único para seu personagem existir e para você interagir com ele. O fundo esmaecido da floresta se move de maneira espelhada à localização do próprio Fugu, tornando o ambiente onde ele fica muito menos preso em pixels, aproveitando o potencial do iOS e utilizando de maneira criativa a profundidade para tornar a experiência mais imersiva.
O uso da paralaxe entre as camadas no interior do app é o que faz dar certo. Eu decidi colocar o Hatch nesta tendência e não na anterior pelo fato de certos elementos do game dependerem da paralaxe. Para alcançar certas bolotas, frutas ou adesivos no jogo, você deve inclinar o smartphone de uma certa maneira para conseguir tocar os objetos. É uma maneira brilhante de tornar a paralaxe mais que uma simples modinha, fazendo com que ela seja parte de como você deve interagir com o jogo em si.

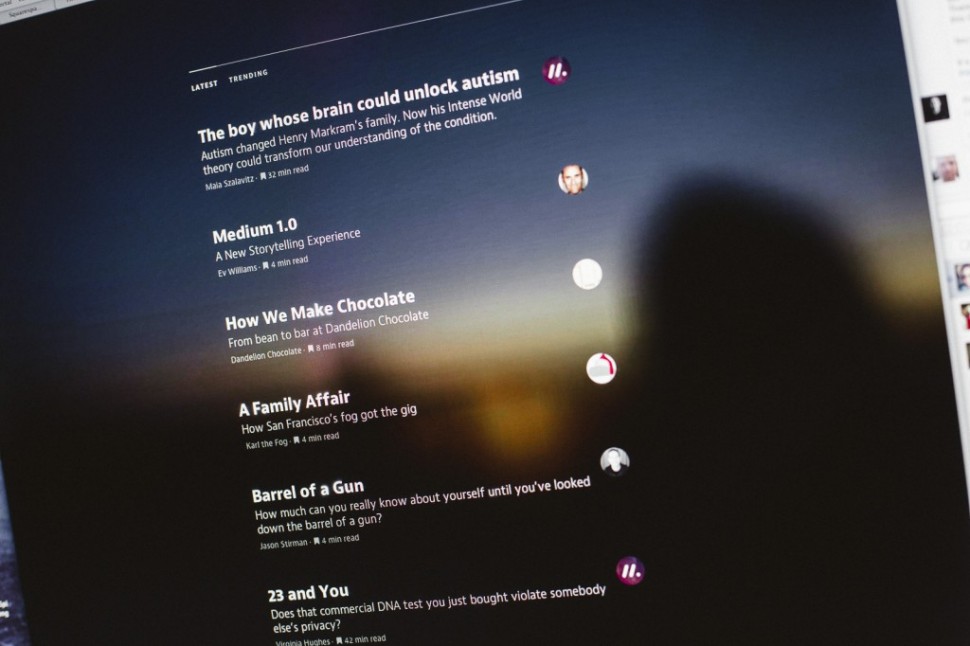
Um brilhante exemplo na web, apesar de não ser o primeiro, é o Medium 1.0. Já tem um tempo que sites usam paralaxe, mas eu nunca tinha visto antes um ecossistema inteiro de conteúdo em que os movimentos eram tão suaves e responsivos quanto os do Medium. Não apenas o conteúdo parece deslizar suavemente sobre as imagens à medida que você rola a página, mas eles também deram um jeito de incorporar o blur como um efeito de paralaxe. O blur é a tendência a ser discutida no próximo tópico.
Eu espero ver mais designers e desenvolvedores fazendo uso da paralaxe em 2014. Com certeza eles terão muitos críticos chamando de modinha, e com certeza muitas implementações vão ser mal feitas, mas as possibilidades estão limitadas apenas pela imaginação dos designers, dado o grande potencial.
5. Blur, muito blur
Este é o texto mais curto de todas as tendências. Nem tem muito o que explicar, já que muitas camadas de interfaces já estão sendo embaçadas. É uma solução lógica e bastante natural para manter a interface minimalista e, ainda assim, criar uma hierarquia de elementos efetiva.
Um exemplo disso, que está por aí bem antes do iOS 7, é o Rdio. O belo blur na capa do disco na tela de now playing é a epítome da efetividade do uso disso, tanto na estética quanto na funcionalidade, seja no website, no app de desktop ou nos aplicativos móveis.

Não parece existir um jeito consistente de usar o blur em conteúdo, mas dadas as capacidades de longo alcance do CSS3 combinadas com as mentes desafiadoras dos desenvolvedores, adicionar blur a interfaces está ficando cada vez menos dependente de recursos e mais simples.
6. Experimentação em sistemas de navegação
A cada ano, parece que um novo método de navegação rouba a cena e fica mais frequente do que nunca. Ano passado, foi a “gaveta”, em colaboração com o “ícone de menu de hamburgueria”, e no ano anterior foram as abas ao longo da parte inferior do aplicativo. Entretanto, este ano, não haverá uma conduta consistente no desenvolvimento de sistemas de navegação.
Como o iOS 7 continua tendo impacto no design de interfaces –apesar de que muitos alegam que não é o iOS 7, mas simplesmente o próximo passo lógico do design de interfaces–, os designers continuam expandindo os limites da criatividade e se certificando de explorar cada pedacinho de controle que lhes foi dado sobre a interface dos aplicativos. Com o uso mais efetivo de camadas, blur e paralaxe, como mencionado acima, provavelmente teremos um ano de mais tentativa e erro, procurando soluções de navegação esteticamente prazerosas e amigáveis com o usuário, não importa o quão simples ou complexas elas possam ser.
7. Experimentação em transições
Com o uso de camadas –ou simplesmente navegar através de uma interface– vem a necessidade de métodos limpos e simples, porém únicos, para fazer a transição de uma camada ou seção da interface para a próxima. Ela precisa ser suave, mas não pode parecer lerda. É um equilíbrio delicado entre essas duas coisas, ainda mais quando você leva em conta o desejo de se sobressair na multidão, mas ainda há restrições que seguram a inovação e a criatividade.
Um app que realmente me surpreendeu com suas transições foi o novo Metrics, da Squarespace. Como parte da coleção de apps redesenhados para o Squarespace 6, ele é extremamente simples, mas as transições ridiculamente suaves me impressionaram.
Quando você está navegando entre os vários sites que monitora ou quando você vai para a aba de navegação, um simples deslizar de dedo leva você de uma aba a outra num movimento extremamente fluido. Junto com esta transição, a tela que você está se distancia um pouco para longe, dando um sutil dica de affordance. É difícil explicar apenas com palavras, então, se você ficou curioso ou interessado, faça o download e dê uma olhada por si mesmo. Falar de transições é uma coisa, mas implementá-las no produto final é outra completamente diferente. E com certeza, apesar de este não ser o único exemplo, mas até onde eu sei, ele faz um ótimo uso das novas capacidades físicas disponíveis para desenvolvedores no iOS 7.
Eu espero, ao longo do ano, um uso muito maior deste motor físico do iOS 7, assim como uma utilização mais eficiente do CSS3 quando for adotado nessas transições. Assim como nos sistemas de navegação, espere um caminhão de novas transições aparecendo. Quem sabe, até o final de 2014, talvez tenhamos uma que se torne mais frequente que o resto.
8. Importância dos detalhes
Frequentemente, são as menores e mais despercebidas características de um app ou site que realmente definem o quanto ele foi bem projetado em termos de experiência do usuário. Nós estamos numa nova era de design de interfaces e parte dela é, mais do que nunca, o foco no usuário, certificando-se que a interação com a interface seja o mais eficiente e prazerosa possível.
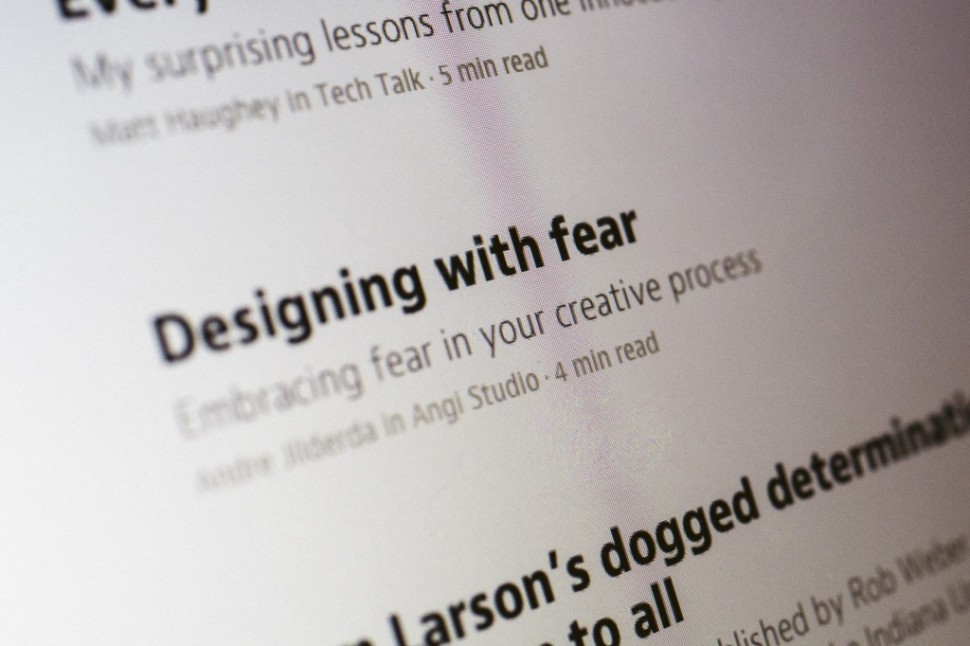
Há centenas de jeitos de fazer isso, mas há uma utilização específica de pequenos detalhes que, para mim, mudou completamente a maneira como eu consumo conteúdo nos últimos tempos. É o tempo de leitura, que é parte das coisas que o Medium oferece quando você está folheando o conteúdo dos colaboradores.

Minha primeira experiência com este tipo de detalhe não foi no Medium, entretanto. Foi num blog da iA, onde junto à cada post, à medida que você rolava a tela para baixo, uma pequena linha de texto aparecia ao longo da barra de rolagem, notificando o quanto você ainda tinha para ler — em minutos — até acabar o artigo. Mesmo sendo um pequeno extra, estas implementações tornam as vidas dos usuários e visitantes mais eficientes, permitindo a eles escolher de maneira mais efetiva quando ler certos artigos. Se você está em horário de almoço e quer ler um dos posts do Medium que você salvou, pode facilmente navegar por eles e ver quais pode ler visando maximizar a quantidade de conteúdo que você consumirá num pequeno período de tempo.
O tempo de leitura nada mais é que um pequeno detalhe. Há dezenas mais sendo usados atualmente em interfaces por aí, e centenas mais a serem pensados, mas eu vejo que em 2014, mais do que nunca, os aspectos complexos serão pensados para tornar a experiência o mais leve possível.
9. Impermanência de conteúdo
Se você está vivo, respirando e lendo este artigo, eu espero pelo amor de Deus que você tenha percebido a permanência de essencialmente tudo que é compartilhado na rede e/ou nos nossos dispositivos eletrônicos. Aquela foto no espelho que você postou no Myspace durante sua fase punk? Sim, há uma boa chance de que ela esteja em algum disco rígido por aí, mesmo que sua conta já tenha ido para o espaço há muito tempo. E mesmo que este não seja o caso, não tenha medo; há uma boa chance da NSA já ter dado uma olhadinha nela.
A ideia de que nossas interações online ficam vagando por aí é bastante assustadora. Especialmente quando você é jovem e bobo. E, enquanto nós nunca vamos conseguir eliminar cada ameaça às nossas informações ou conteúdo que foram tornados públicos, há bastante gente criando modos únicos para tornar o compartilhamento e as conversas mais parecidos com o que ocorre na vida real.
O app mais óbvio que segue essa premissa é o Snapchat. O conceito é simples: tire uma foto, adicione algum texto que você preferir, coloque um limite de tempo para quem vai receber e envie. Depois que eles abrirem a imagem, ela é compartilhada pelo tempo estipulado e, então, dá uma de Missão Impossível e se autodestrói, mas sem explosões. Claro, há a opção de tirar um screenshot da imagem, mas seus amigos safadinhos não vão fugir sem que você seja notificado.
Outro app que segue essa linha é o Skim. A premissa é a mesma, mas ele é mais direcionado à conversação do que a fotos. Defina quanto tempo você quer que seu texto esteja disponível para leitura e, assim que isto é atingido, ele desaparece lentamente até não existir mais. Nós não gravamos cada conversa que temos pessoalmente, ou cada ligação telefônica que fazemos, então porque nossas mensagens de texto têm que ficar salvas?
Claro, há válvulas de escape para todas as opções atuais e provavelmente sempre haverá escapes para o conseguir o conteúdo, mas quanto mais rápido a ideia da impermanência do conteúdo for implementada por aí, melhor nós estaremos para essa corrida de gato-e-rato que é reforçar a segurança. Eu não sei bem onde mais isso poderia ser implementado em apps, mas a filosofia e a ideia geral atrás deles são algumas das que eu prevejo mais desenvolvedores utilizando neste ano.
10. Melhor uso de sensores
Com a inclusão de mais e mais sensores nos dispositivos, mais dados serão fornecidos num ritmo maior do que muitos desenvolvedores conseguem acompanhar. O chip A7 do iPhone 5S leva a computação móvel para o futuro e, com mais empresas adotando a arquitetura 64-bit, o aumento no poder de processamento se tornará mais disseminado.
O app que faz o uso mais notável disso é o Moves. Gravando constantemente suas atividades diárias em segundo plano, o Moves fornece uma linha do tempo do seu dia, dando boas informações para serem analisadas. Com elas, você pode começar a pensar sobre como são os seus dias e como fazer pequenas mudanças que podem ter um impacto positivo sobre sua saúde e produtividade.
O próximo passo nisso é a introdução de smartwatches, que inevitavelmente virão cheios de sensores, enviando os resultados das leituras para o seu smartphone, usando quase um cérebro próprio para processar toda a informação. A Nike e a Jawbone tem versões disso há algum tempo, mas com a introdução de um hardware como o chip A7 no iPhone, não serão mais necessários tantos periféricos.
Só o tempo irá dizer. E, já que estamos no começo, 2014 oferece bastante tempo para esta história ser escrita.
11. Páginas de uso único
Eu não tenho certeza de quando isto se tornou uma tendência, mas esta é uma que parece ter ganhado uma enorme força e, sinceramente, eu sou um grande fã dela. A ideia é que, entre sites que publicam uma grande quantidade de conteúdo, um jeito único de dar a um específico artigo ou texto uma parte separada do resto é dá-lo sua própria experiência, separada do resto do conteúdo.

Os dois principais exemplos que me veem à mente são o Snowfall, a experiência interativa e extremamente divertida do NY Times, assim como o SB Nation em geral, já que ele tem a tendência a ter uma coleção constantemente crescente de páginas de uso único como modo de apresentar uma leitura especial e longa.
Ao longo do ano, eu consigo vislumbrar muitos publicadores de conteúdo usando este método para criar matérias e coleções “diferenciadas”. É um jeito divertido de experimentar um pouco e levar os usuários para fora da experiência normal, ainda que os mantendo dentro do ecossistema do conteúdo.
12. Integração do navegador com o sistema operacional
Com a chegada do OS X Mavericks, um velho conceito, mas com uma nova implementação, se materializou. É a inclusão de notificações push de sites via Safari. Criadores de conteúdo podem agora oferecer aos usuários a opção de receber notificações push quando novos conteúdos específicos forem publicados.
Os dois únicos sites que eu vi usando isso até agora foram o 9to5 Mac e, mais recentemente, o NY Times. Depois de alguns elementos serem adicionados do lado do site, da próxima vez que você visitá-lo, será questionado através de uma pequena janela de diálogo no Safari se quer ou não receber notificações deles. Se você concordar, basta um clique para concordar, e do lado oposto há um botão para não receber notificações.

Não é nada muito especial, já que é essencialmente uma integração de um feed RSS no nível do sistema, mas permite uma experiência bem mais integrada sem precisar de uma aplicação extra. Eu estou bastante empolgado para ver mais e mais sites fazendo uso disso e não tenho dúvidas que muitos mais adotarão isso ao longo do ano.
13. Produtos físicos coincidindo com apps
A cada ano que passa, parece que mais e mais empresas estão trabalhando em produtos físicos que vão de mãos dadas com seus apps. Embora eu não veja necessariamente um crescimento meteórico disso, eu acredito que é uma tendência que continuará ganhando terreno ao longo de 2014.
Não são poucos os produtos que podemos mencionar, mas um que recebeu uma incrível quantidade de atenção ultimamente foi o Pencil da FiftyThree, que é feito para ser usado especificamente com o app Paper. O Pencil é, por si só, uma obra de arte, mas quando usado com o Paper, entrega uma experiência incomparável a qualquer outra de outro desenvolvedor ou empresa.
Hardware proprietário sempre foi um alvo de críticas, mas não há dúvidas de que, quando feito com boas intenções e de maneira bem pensada, os resultados são incríveis. Afinal de contas, não existe melhor fonte de hardware possível que a empresa que também fez a base do software, já que, assim, a integração pode ser feita de forma mais próxima, resultando numa experiência com menos defeitos.
Produtos como o Pencil, da FiftyThree, não aparecem todo mês, mas sem dúvidas mais empresas farão esforços para criar hardware que se integra melhor com seus aplicativos.
14. A experiência completa
Para terminar com uma nota semelhante a do ano passado, que muitos acharam bastante controversa, esta tendência não é tanto uma tendência, mas sim uma filosofia abrangente que –mais agora do que nunca– está afetando como designers e desenvolvedores abordam o design de interfaces.
Seja no uso de estilos visuais, como paralaxe e blur; na melhor integração usando sensores e notificações; na implementação de páginas de uso único; mesmo na inclusão de produtos físicos no ecossistema dos desenvolvedores de aplicativos; a ideia é criar uma experiência imersiva para o usuário, do começo até o fim. Assim como a Apple ficou famosa pelo desejo de fazer o hardware desaparecer durante o uso, neste ano, a meta que muitas start-ups, freelancers e empresas irão perseguir –que não é diferente da que Dieter Rams perseguia– é fazer o design desaparecer.
Tudo gira em torno da experiência. Daqui a décadas, são elas que iremos recordar, assim como o conteúdo que consumimos e criamos através delas. Portanto, para criar uma cultura sustentável para sua interface, seja num app ou num website, o foco precisa estar no que o usuário precisa — e, indiscutivelmente, no que ele não precisa– para fazer o produto se tornar uma experiência. E, dito isso, eu acredito de todo meu coração que está será a tendência definitiva ao longo de 2014.
Conclusão
Então é isso. Estas são as 14 tendências para ficar de olho ao longo do ano. Algumas do web design, algumas do design de apps, e algumas ideias sobre elementos visuais, mas todas se unindo para criar um pequeno resumo do que esperar.
Eu espero muito debate e discussão como resultado disso, seja nos comentários abaixo, seja via tweets ou seja em emails na minha caixa de entrada, ou seja repercutindo isso no seu próprio blog. Estou esperando ansiosamente para conversar sobre isso. Se você escolher a última opção, eu adoraria receber o link para dar uma olhada!
Obrigado a todos pela leitura, e como sempre, continuem projetando e levando a indústria adiante, aprendendo e se desafiando ao longo do caminho.
Este artigo foi reproduzido sob permissão do The Industry. Você pode segui-los no Twitter por aqui.