A batalha dos navegadores em testes

O Chrome está com um novo motor JavaScript no seu avançado Chrome 10 Canary, o Internet Explorer 9 está aí para afirmar a sua modernidade, o Firefox 4 está quase pronto, o Opera adicionou extensões… a briga dos navegadores está quente, e é uma boa hora para colocá-los cara a cara.
Já fizemos alguns testes como este, então já temos um método bem estabelecido. Mas hoje temos duas variações: uma é que o Opera 11 beta tem extensões. Tentamos instalar extensões equivalentes e em número equivalente em todos os navegadores, mas a oferta delas para o Opera ainda está magra demais para incluir tudo o que precisávamos. Avisaremos o que ficou faltando quando estivermos dando os resultados. Nós também instalamos a versão “Canary” do Chrome, a versão de testes com os recursos mais recentes e com as últimas correções de bugs. Ela é ainda mais nova que a versão do arriscado Dev Channel, mas a instalamos para testar o Crankshaft, o novo motor JavaScript sobre o qual tanto ouvimos falar.
Agora vamos ao que interessa.
Inicialização e Carregamento – Vencedor: empate entre Chrome 10 (Canary) e Opera 10!
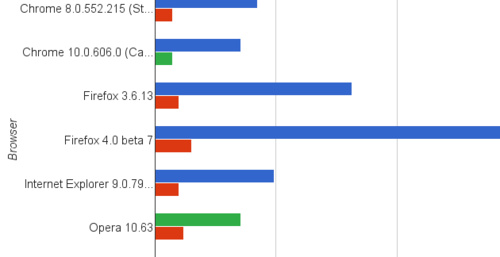
No que se refere a carregamento frio (logo depois de ligar o computador), o Opera tem uma vantagem bem sutil. Em uma segunda inicialização, ou ao abrir o navegador depois de um período de inatividade, o Opera e o Chrome 10, em sua forma “Canary”, aparecem quase instantaneamente – tão rápidos que timers operados por humanos quase não servem para medir. O Firefox 4 Beta 7 teve atrasos bastante longos nas suas inicializações, tanto que tivemos que descartar resultados de mais de 20 segundos mais do que uma vez para tentar alcançar um equilíbrio.
Carregamento de abas – Vencedor: Chrome 8 (Estável)!
Como é que a versão estável e relativamente antiga do Chrome pode ser ligeiramente melhor em efetuar o carregamento rápido de nove abas – incluindo YouTube, Hulu, Lifehacker e Gizmodo, além da aba inicial padrão de cada navegador e do Google? Não sabemos ao certo, mas provavelmente tem a ver com o fato do Chrome Canary é uma versão mais crua tanto de engine quanto de interface. A otimização pode ser uma preocupação secundária, ocorrendo mais no momento em que as novidades do Canary são implementadas na versão estável.
JavaScript – Vencedor: Chrome 10 (Canary)!
O Google às vezes gaba-se das melhorias que faz no seu motor de JavaScript, e não é conversa furada, não. Parece que o Crankshaft coloca mesmo o Chrome acima das suas versões anteriores, ajudando a carregar sites que fazem uso pesado do JavaScript, como o GMail. Notável também neste teste foi o fato do Internet Explorer ter conseguido – pela primeira vez! – terminar o teste de JavaScript sem travar ou falhar.
DOM/CSS – Vencedor: Opera 11!
É estranho ver o Chrome 10 ser um pouco mais lento em construir elementos do layout e outros aspectos do design enquanto o Opera, tanto em sua versão 10 quanto no Beta do 11, tomaram uma dianteira confortável. Já o IE 9 Beta, que havia se comportando tão direitinho anteriormente, não conseguiu completar o teste.
Uso de memória (sem extensões) – Vencedor: Firefox 3.6!
Em sua forma nua e crua, o Firefox demonstrou nos testes ser bem leve na memória. Foi acirrado com o Opera, mas o navegador atual da Mozilla venceu. O IE 9 Beta até que saiu bastante bem, também.
Uso de memória (com extensões) – VencedorL Firefox 3.6!
Foi um julgamento difícil, porque uma das extensões, a Cooliris, não estava disponível para o Firefox 4 em beta ou para o Opera 11, que ainda tem bem poucos aplicativos. Mas nós fizemos o teste mesmo assim, da melhor fora que conseguimos, e ficou aparente que o Firefox 3.6 se dá muito bem com memória, mesmo com cinco extensões rodando e nove abas abertas.
A pontuação
Não importa a fórmula que você usa para avaliar um navegador: o “vencedor” é sempre aquele que melhor satisfizer as suas necessidades de uso, seja em design, em experiência online ou em velocidade pura e simples. Mas, considerando que já temos os números todos bonitinhos e organizados, pensamos que você gostaria de ver qual a “nota” que cada navegador tirou nessa prova. Avaliamos cada um dos sete nas categorias em que foram testados, depois atribuímos uma nota média com base em quanto poderiam ter tirado e em quanto tiraram de fato. A nota máximo de cada um seria 100:
Chrome 10 (Canary): 72.5
Opera 10: 71.4
Chrome 8 (Estável): 70
Opera 11 beta: 62.5
Firefox 4 beta 7: 52.5
Firefox 3.6.13: 52.5
Internet Explorer 9 beta: 45.7
E esta foi a nossa mais recente rodada de testes de velocidade nos navegadores. Quais resultados você já observou no seu próprio uso diário? Quais deles não fazem muito sentido para você? Diga lá!