Como fazer a leitura da Wikipédia ficar mais agradável

Nós amamos a Wikipédia. A ideia de ter uma base de conhecimento constantemente atualizada onde todo mundo pode ler e contribuir é extraordinária, e nos perdemos no meio de todo aquele conteúdo frequentemente. No entanto, após gastar os últimos três anos aprendendo sobre tipografia, nós aqui da 1910 passamos a ver suas limitações. A Wikipédia é excelente para o aprendizado, mas simplesmente não oferece o melhor ambiente possível para isso.
Enquanto grandes partes da internet atravessam uma jornada impressionante em termos de tipografia, a experiência de leitura da Wikipédia parece presa aos anos 90. Nós perdemos alguns dias e criamos uma nova direção para a qual a Wikipédia deveria seguir, com foco em artigos e leitura sem necessariamente ter que mudar muito do que ele é e deve continuar sendo.
Nós sabemos que este humilde experimento não é uniforme, e o que estamos propondo aqui deveria ser reconsiderado caso se tornasse realidade, mas, em resumo, nos focamos em uma coisa: tornar a Wikipédia legível.
A Wikipédia hoje
A Wikipédia hoje é excelente em termos de conteúdo, mas não de apresentação. Para um site com proposta de entregar artigos para leitores, a experiência de leitura não é como poderia ser. O texto é muito pequeno, as linhas são longas demais e o espaçamento é muito curto. As imagens são pequenas e o layout geral inclui muito ruído visual que distrai da leitura principal.
Reconstruindo
Vamos começar com a tipografia. Queremos levar o conteúdo para o centro, usar um tamanho de texto legível, consertar a medida a um comprimento apropriado, aumentar o espaçamento, tornar as imagens maiores, e oferecer uma estrutura adequada, com espaço em branco adequado e fácil para seguir a hierarquia.
Na versão para desktop, quisemos abrir espaço para o parágrafo principal de texto e uma barra lateral adicional incluindo as imagens e tabelas na direita. Também criamos um design que poderia ser facilmente adaptável para desktop, tablets e mobile, sem exigir apps adicionais ou versões mobile do site.
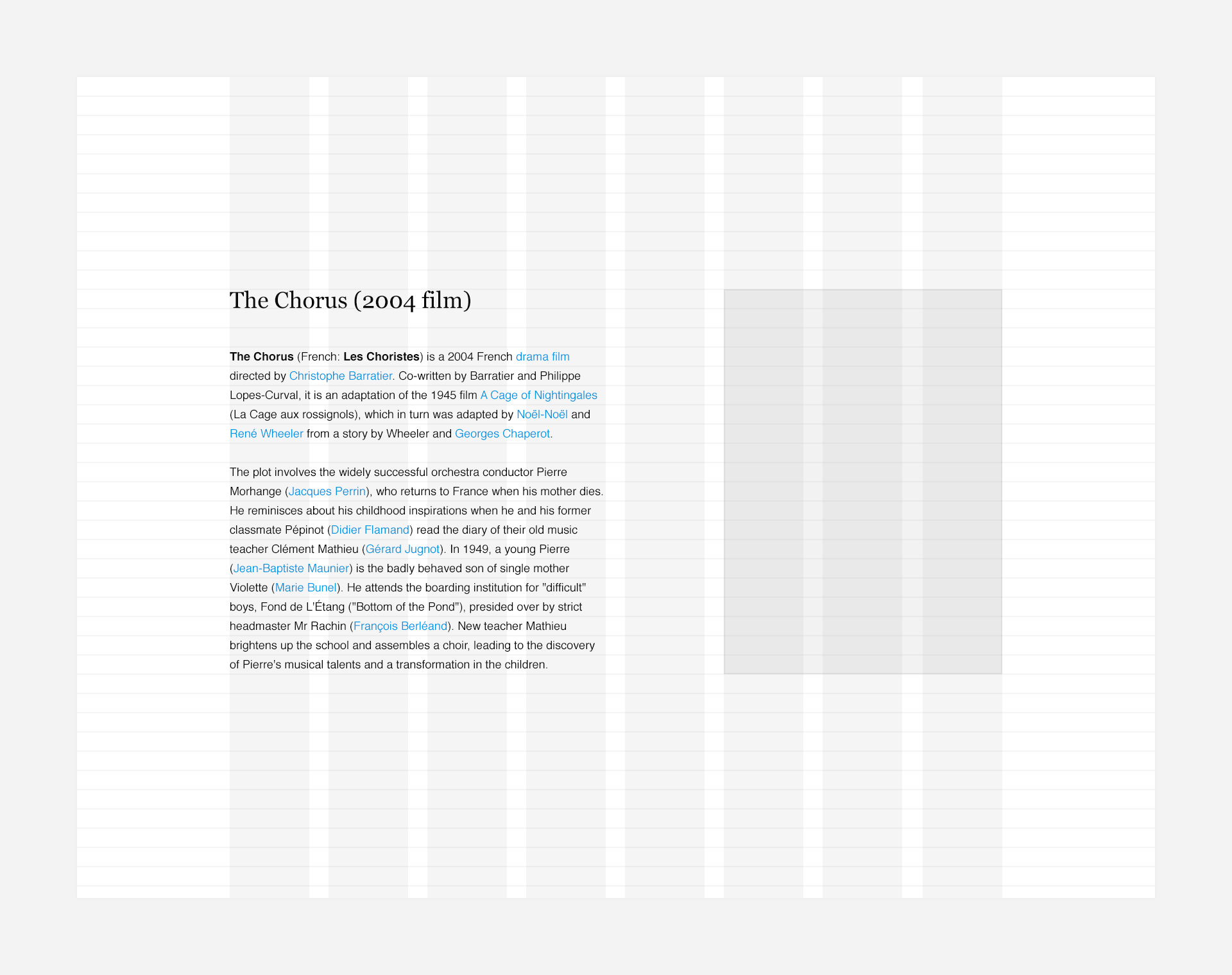
Começando com o tamanho do texto (detalhamos aqui), acabamos com uma grade de 8 colunas onde o corpo ocupa as quatro primeiras. A grade então seria diminuída para 4 colunas nos tablets e 2 nos smartphones, movendo a barra lateral para logo abaixo dos seus parágrafos correspondentes.
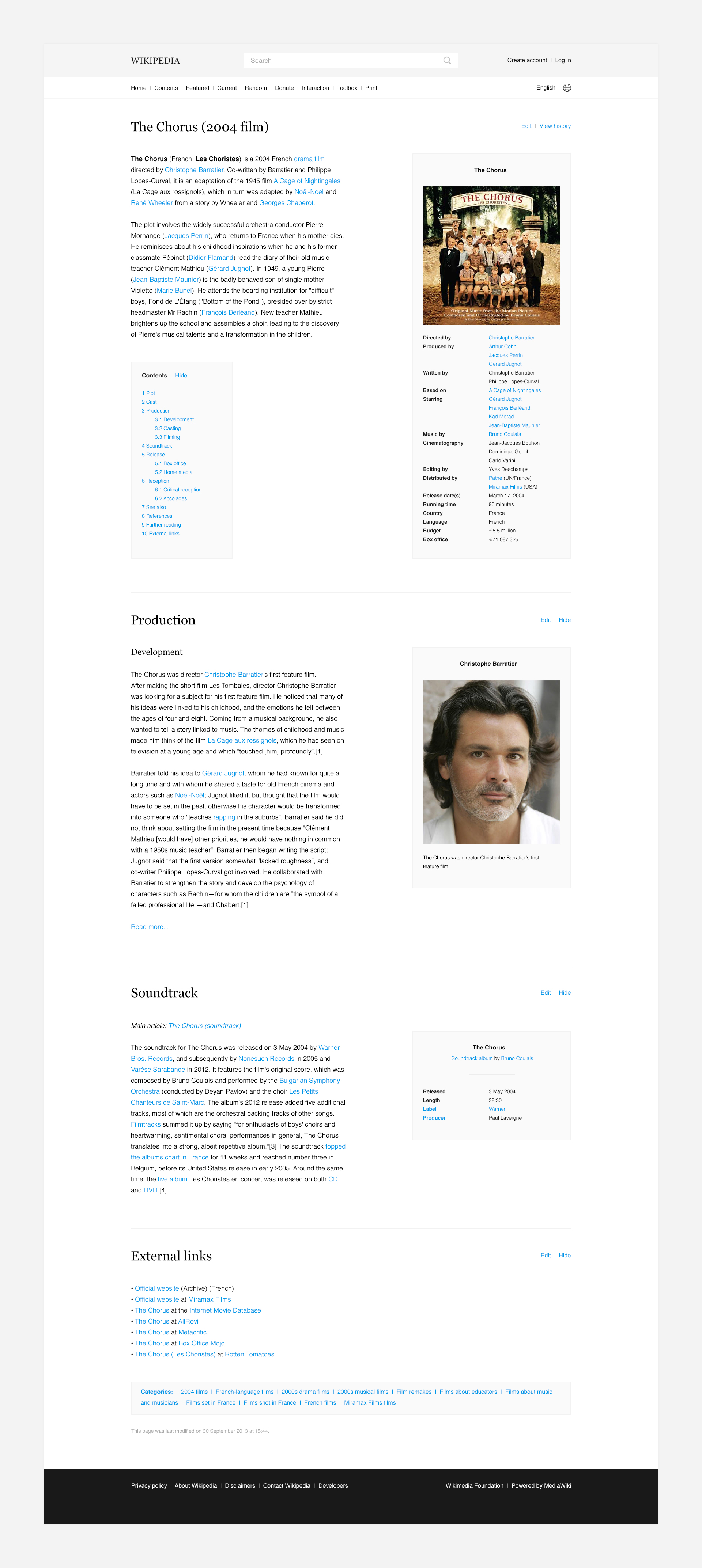
Desktop
Com a coluna do corpo principal e a barra lateral já definidas, ocupar o resto da página foi relativamente simples. Fizemos com que o cabeçalho focasse em busca e colocamos o antigo menu lateral agora na horizontal como um cabeçalho secundário, para não distrair durante a leitura.
O resto dos elementos foi basicamente mantido sem alteração, sendo apenas ajustado para a nova estrutura. As fontes e cores ficaram semelhantes. O resultado é esta página que parece muito a Wikipédia atual, só que mais fácil para ler:
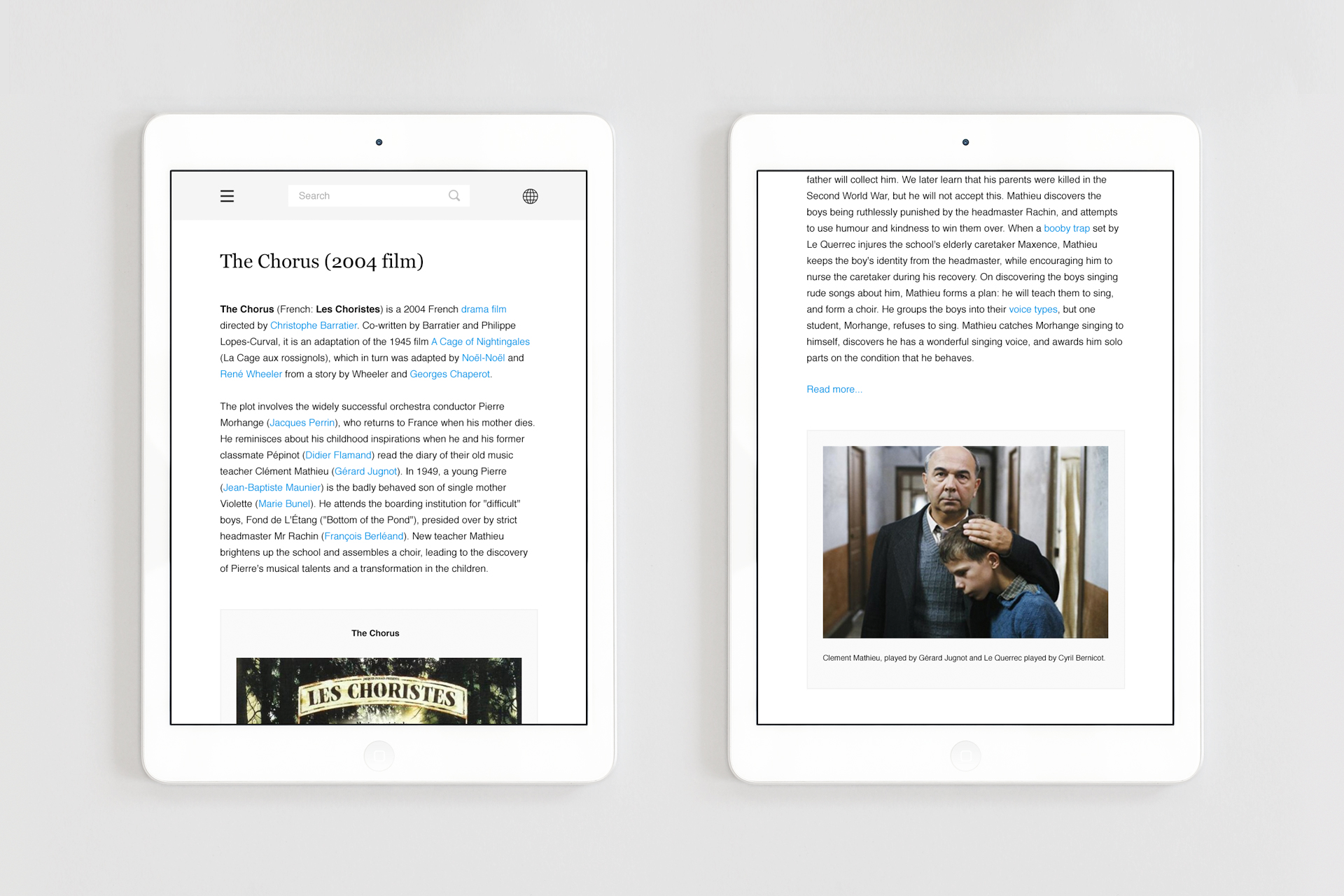
Tablets
A versão de tablets diminui a grade para quatro colunas, movendo a barra lateral de conteúdo para logo abaixo dos parágrafos correspondentes. Além disso, pouco foi modificado. O menu secundário está escondido e é acessível a partir de um botão de menu no topo da página.
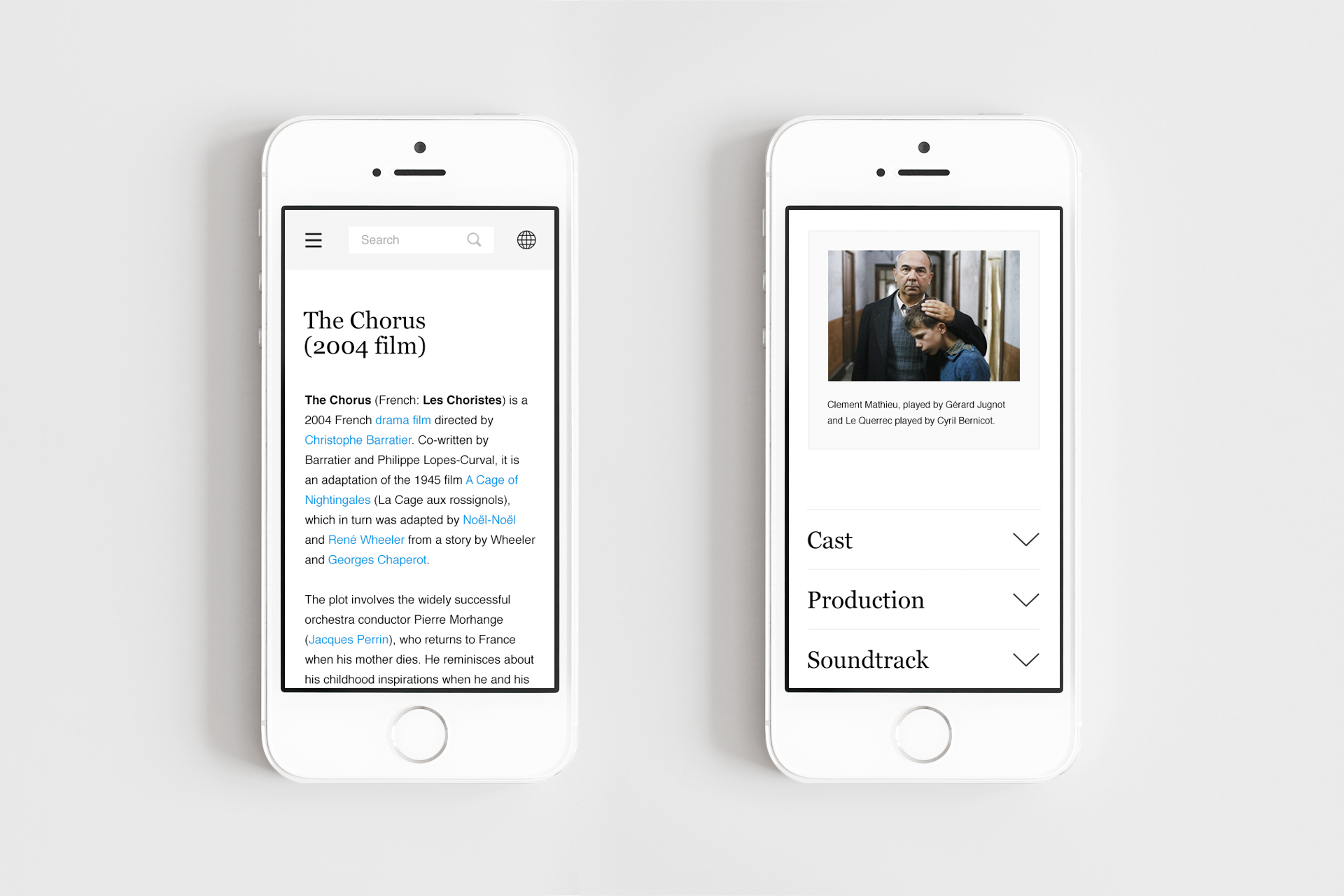
Smartphone
A versão mobile diminui para duas colunas com linhas menores para manter o texto em um tamanho legível. As seções secundárias estão fechadas por padrão e são abertas ao tocar no título, e, assim, os artigos ficam menos pesados para a leitura.
Conclusão
Esses rascunhos estão longe de estarem completos, mas acreditamos que podem oferecer uma ideia de quão grande é o papel da tipografia e estrutura em grades para tornar a web acessível atualmente. Esta é a Wikipédia que gostaríamos de usar, e queremos muito ver como a Wikipédia vai se desenvolver ao longo dos próximos anos, principalmente no que toca a forma como o site se torna mais prazeroso para ser lido.
O 1910 é um estúdio de design gráfico e direção de arte. Este post apareceu originalmente em seu blog. Ele foi republicado com permissão.