[Lifehacker] Teste de velocidade: Firefox 4, Internet Explorer 9 e Chrome 11 apostam corrida

Este foi um mês e tanto para os navegadores, com a chegada de novas versões do Firefox e do Internet Explorer, assim como a continuidade das melhorias tradicionais do Chrome e do Opera. Nós pegamos todos estes navegadores e testamos a velocidade deles para abrir, carregar abas, lidar com JavaScript, assim como na utilização de memória, tudo para descobrir qual deles chega mais perto da velocidade com que as nossas cabeças trabalham.
Nós do Lifehacker já fazemos testes de velocidade de navegadores há algum tempo, e temos um jeito bem particular de fazê-los. Parte tem a ver com a experiência do usuário, com testes de inicialização e abertura de abas cronometrados manualmente, e parcialmente baseados em testes de JavaScript e CSS que combinam partes dos frameworks de benchmarks usados pela Apple, Mozilla, Google e outros para propagandear os seus navegadores.
Desta vez, estamos testando o novíssimo Firefox 4, junto com o melhorado Internet Explorer 9, além das novas versões do Chrome e do Opera.
E vamos nessa. Clique nas imagens para ver maior.
Inicialização fria – Vencedor: Opera 11!
O Internet Explorer continua não sendo muito rápido para se iniciar, apesar de ter alguns dos seus elementos diretamente no sistema operacional, o que deveria facilitar as coisas para ele. Perceba que, ao contrário de outros testes passados, desta vez não incluímos os tempos de inicialização “quente”, pois todos os navegadores se saem muito bem quando você tenta abri-los depois deles já terem sido abertos e carregados na memória uma vez na mesma sessão de uso. O que é ótimo.
Carregamento de abas – Vencedor: Chrome 10 (estável)!
Ao ser encarregado de carregar nove abas – Gizmodo.com, YouTube, Lifehacker, Google e a home page de cada um dos navegadores -, a versão madura e estável do Chrome se saiu melhor. Mas foi uma competição bem acirrada, com uma diferença de pouco mais de apenas dois segundos separando a maioria dos resultados.
JavaScript – Vencedor: Chrome 11 (Dev)!
Por incrível que possa parecer, a versão 64-bit do Internet Explorer 9 usa uma engine JavaScript diferente e bem mais fraca do que a sua contraparte de 32-bits. Na sua melhor versão, o IE9 é competitivo com o Firefox 4 e e sai até melhor que o Opera 11 – ao menos nesta rodada do multi-teste Dromaeo. Em todo caso, o Chrome ainda vence a parada com grande folga.
DOM/CSS – Vencedor: Opera 11!
Destreza ao estilizar e lidar com CSS é algo menos reconhecido e chamativo do que a capacidade de lidar com JavaScript, mas é cada vez mais importante, dada a expansão dos webapps. O Opera sai na frente dos dois Chromes aqui, com o Firefox 4 vindo logo atrás e o Internet Explorer 9 ganhando pontos sobre os seus predecessores pelo simples fato de terminar a corrida.
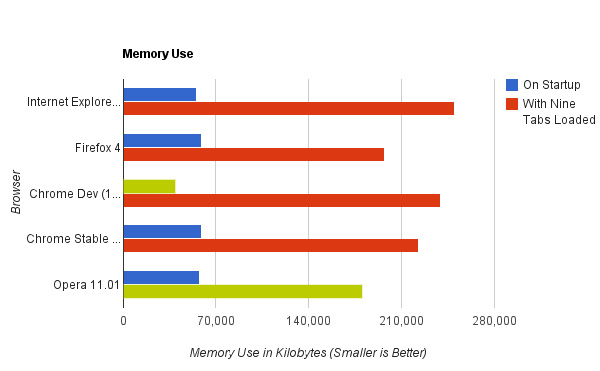
Uso de memória sem extensões – Vencedores: Chrome Dev e Opera 11!
A versão novíssima do Chrome certamente dá uma boa importância para o uso de memória, assim como o Opera. Ambos são os vencedores desta categoria, consumindo a menor quantidade de recursos, tanto ao inicializar quantp depois de carregar as nove abas do teste.
Uso de memória com cinco extensões – Vencedores: Opera 11 e Firefox 4!
Verdade seja dita: as versões do LastPass, verificador de GMail e Cooliris disponíveis para o Chrome e o Opera são mais leves que as suas versões originais e completas para o Firefox, mas é isso que se tem. Mesmo assim, o Firefox ainda foi o que se saiu melhor entre todos os navegadores com cinco extensões e nove abas, algo que é certamente digno de parabéns. O Opera 11 também não se saiu nada mal, e vence quando as suas extensões (mais leves) são instaladas na inicialização.
Pontuações gerais
Cada navegador tem uma proposta de valor para cada usuário, e talvez você precise mais de alguns recursos do que outros… bla bla bla. E se nós ordenássemos cada navegador em algumas categorias maiores, do primeiro ao sexto lugar, então dividíssemos as suas somas pelo total possível?
Esse seria o resultado, com as categorias Inicialização Fria, Carregamento de Nove Abas, JavaScript, DOM/CSS e Uso de Memória.
1. Opera: 76%
2. Chrome 10 (Stable): 76%
3. Chrome 11 (Dev): 68%
4. Firefox 4: 60%
5. Internet Explorer 9 (32-bit): 28%
6. Internet Explorer 9 (64-bit): 24%
Algumas considerações: O Internet Explorer 9 é um navegador bastante bom de usar, depois de estar carregado, com a memória sendo uma preocupação externa. E o Firefox 4 definitivamente parece mais rápido, estável e menos propenso a começar a se arrastar depois de um tempo. Quanto ao Chrome, não sacamos por que a versão nova não se saiu tão bem quanto a mais antiga. No entanto, a antiga é classificada como “Estável” por algum motivo, certo? Além do mais, versões do canal Dev são sempre no esquema “não prometemos nada”.
Resultados do Passado
Quer ver como o Internet Explorer melhorou da versão 8 para a 9? No que deu a longa espera entre o Firefox 3.6 e o 4? Aqui temos alguns gráficos misturando resultados dos nossos testes anteriores com as versões atuais.
Inicialização Fria
Carregamento de Nove Abas
JavaScript
Uso de Memória Com Extensões
Foi isso que descobrimos com muitos cliques de timer, testes de paciência e medições de memória. Lembre-se que cada navegador tem os seus charmes que podem ou não ser mais importantes que puro desempenho, claro, e cada hardware é diferente. Mas deixe seus comentários aí em baixo.