O que é flat design?

Com o lançamento do iOS 7 se aproximando, o clamor pelas mudanças que Jony Ive vai instituir está crescendo. O consenso geral – neste site e em qualquer outro lugar – é que a Apple vai fazer uma bela mudança flat. Mas para quem não conhece muito bem, “flat design” pode ser um termo confuso. Então vamos explicar o que é isso.
Flat design, em resumo, é uma filosofia de design…
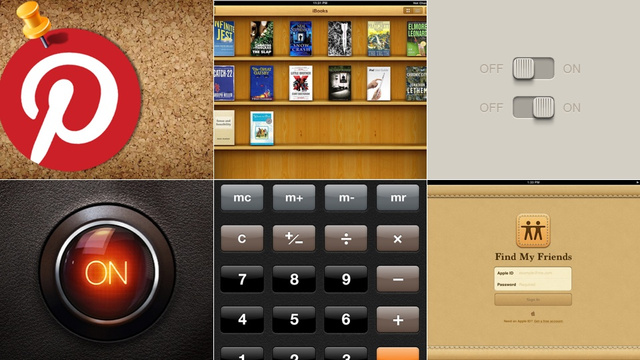
Pense na área de trabalho do seu computador. Ou na calculadora do iPhone. Ou o newsstand do iPad. Essas coisas foram feitas para lembrarem os análogos da vida real que eles tentam imitar. Será que realmente precisamos de todos esses elementos visuais e detalhes extras? Os defensores do flat design acreditam que não.
…que defende uma simplicidade, clareza e honestidade de materiais em interfaces de usuário…
Em vez disso, os advogados do flat design argumentam que as GUIs (interfaces gráficas de usuário) precisam deixar estilo de lado pela funcionalidade. Isso significa se livrar de bordas, gradientes, sombras e reflexos, bem como a criação de uma experiência de usuário que seja forte às interfaces digitais, em vez de limitar o usuário aos confins do mundo analógico que ele está familiarizado. Em web design, páginas “planas” raramente introduzem dimensionalidade, sombras ou texturas, contando apenas com a rolagem e a clareza visual para se comunicar.
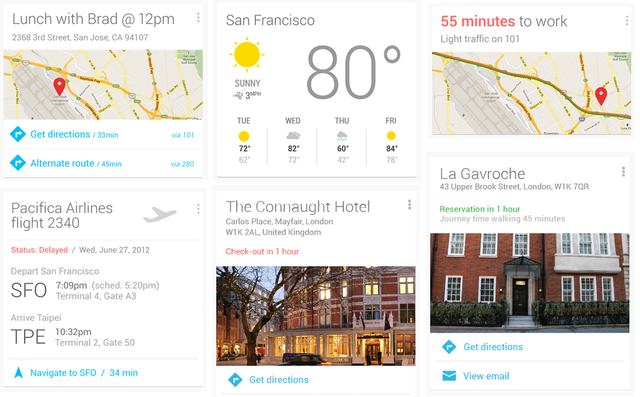
Um bom exemplo de flat design é o Google Now, que usa um sistema parecido com cartões para mostrar as informações. Em vez de separar as informações dentro de ícones estáticos, o Now exibe os dados em um cartão de tamanho padronizado que é fácil de ler e fácil de descartar ao deslizar para o lado. Outro exemplo? O Windows 8, descendente da linguagem de design Metro da Microsoft, que valoriza a tipografia – ou a entrega da informação – por cima de gráficos que ajudam o usuário a entender qual tipo de conteúdo ele está lendo.
…geralmente formulada como uma reação aos problemas de design skeumórfico…
Para entender o flat design, você precisa entender o outro lado: skeumorfismo. Skeumorfismo se resume a truques visuais, ou uso de talhes e ornamentações para fazer uma coisa parecer como outra. Em arquitetura, fachadas falsas são skeumorfismo. Em designs de carros, painel de madeira falsa é skeumorfismo. O skeumorfismo no design de interface de usuário geralmente se refere a um elemento digital projetado para parecer como algo do mundo físico. Isso pode ser o mural do Pinterest ao couro rico do Find My Friends.
…que usa gradientes, texturas e outros detalhes para fazer objetos digitais parecerem “reais”.
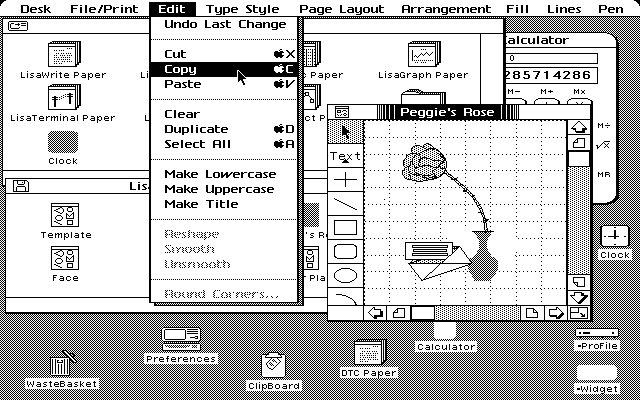
Skeumorfismo no espaço digital vem de longe, desde a primeira GUI da Apple de 1984, que introduziu o conceito de “área de trabalho” e ícones que pareciam como pastas e pedaços de papel. Naquela época interfaces de computador eram conceitos totalmente estranhos para a maior parte dos usuários, o que fez o skeumorfismo uma ferramenta útil. Permitiu que designers criassem metáforas visuais entre objetos velhos e familiares (uma pasta de arquivos) e ferramentas novas e confusas (um arquivo digital). O skeumorfismo no ajudou a aprender.
Mas com a popularização dos computadores, menos pessoas precisavam desses truques visuais para entender a função de um ícone ou botão. O skeumorfismo se tornou um estilo exagerado, cheio de detalhes desnecessários. Então se tornou ruim para uma nova geração de designers – aqueles que já não lembram como era o mundo sem computadores.
Isso deve parecer bastante familiar. Modernistas defenderam as mesmas ideias desde a virada do último século: não coloque detalhes exagerados que não ajudam funcionalidades. Seja honesto com materiais e estruturas. Não crie uma frente falsa para fazer usuários se sentirem seguros. É o mesmo grito de guerra dos designers modernos desde que Le Corbusier veio a mundo. De certa forma, “flat design” não é nada novo – é apenas uma versão contemporânea do modernismo.
E o que vem depois do flat?
Apesar do mundo estar caminhando para se tornar flat, ele não vai ser flat para sempre. O flat design vai se estabelecer e algo virá depois – considerando o último século, cada onda do modernismo veio para se opor à que chegou antes. Por exemplo, depois do modernismo de Bauhaus e da International Style nos anos 1930, uma segunda geração de designers introduziu o conceito de Regionalismo Crítico na discussão, argumentando que a crença de um tamanho para tudo era muito redutiva. É provável que a mesma coisa aconteça com design de interfaces. Depois do radicalismo do flat design, provavelmente designers vão introduzir cuidadosamente dimensionalidade onde for necessário.
Mas ainda vai demorar alguns anos para isso. Por enquanto, vamos ter que esperar para ver se Jony Ive abraça o flat design, ou se ele se revolta – neste caso, as coisas se tornariam bem mais interessantes.