O escritório de design YOUi Labs acredita que o Netflix precisa repensar completamente a maneira com que lida com sua interface, se quer se manter a frente dos concorrentes, como o Redbox. Eles colocaram sua imaginação para trabalhar em como um novo Netflix deveria ser na sua versão para iPad
No YOUi Labs, nós temos investido bastante em TV e mídia e trabalhado com algumas das maiores marcas para definir o futuro das smart TVs e da gestão de conteúdo. Recentemente, desenvolvemos nossa demo FLIPtv, que demonstra nossa a capacidade de nossa interface natural de usuário (NUI), assim como nossa visão de como tablets e TVs vão continuar fornecendo maneiras novas e inovadoras de assistir a seu conteúdo de um modo complementar.
Muitos de nós cancelamos nossas assinaturas de TV a cabo e experimentamos todos estes serviços, mas também passamos por algumas frustrações. Eu uso o Netflix todo dia e amo o serviço, mas fico desapontado com o estado atual do design e da experiência do aplicativo. Acho que seria uma grande oportunidade para pegar algumas funções da nossa demo da FLIPtv e transportá-las para o Netflix, apenas por diversão.
Aqui vai…
Login
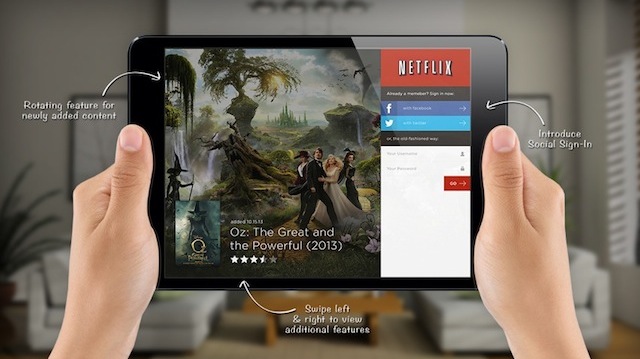
Nas últimas semanas, o Netflix começou a disponibilizar a integração social, mas não é possível entrar no app de iPad usando o login de uma rede social. Sim, essa parece ser a tendência quando falamos de senhas, mas se a experiência de usuário está incorporando funções de redes sociais, fazer login assim faz sentido. Na maioria das vezes, isso acaba com a tediosa tarefa de lembrar e digitar novamente sua senha.
Eu também adicionei um pouco de impacto visual, trazendo algumas imagens legais para que os usuários possam dar uma olhada em algumas coisas do conteúdo recentemente adicionado e disponível no serviço.
Perfis
Acho que todo mundo concorda que uma das partes mais decepcionantes no Netflix é que suas recomendações pessoais podem ficar bem bagunçadas quando muitas pessoas usam o seu login e senha na sua casa. Nem a configuração “Apenas para crianças” tem resolvido isso. Aparentemente, tudo que eu quero assistir é My Little Pony, não importa em que “modo” eu esteja.
Aqui, eu adicionei uma opção de seleção de perfis no aplicativo. Ela não apenas permite que o serviço ofereça a recomendação correta para minhas preferências particulares, como também traz um certo nível de propriedade para cada usuário. Agora meus filhos podem se sentir realmente donos do meu iPad – ei, calma, eles já acham que são.
Os usuários agora podem customizar seus próprios perfis com suas imagens e citações, além de também receber notificações e alertas específicos baseados nos seus perfis.
[vimeo 63668934 640 360]
Eis um protótipo visual de como a experiência deveria ser, à medida que um usuário navega da tela de login para a seleção de perfil. Isto mostra como as companhias podem começar a usar sua marca, introduzindo animações estilizadas e planejadas em seus produtos. Neste exemplo, a animação ajuda a enfatizar a continuidade e a relação entre o login e os estados dos perfis do aplicativo.
Navegação e descoberta
À esquerda, você vai notar uma nova faixa vertical de menu. Isto permite que os usuários acessem opções facilmente, usando os polegares, além de otimizar a dimensão vertical do aparelho. Não apenas é funcional, mas também parece dócil e único.
Eu admito que layouts de grade geralmente me deixam maluco, normalmente devido ao contexto em que são usados. Eu não gosto de usar grades para apresentar listas de conteúdo ou itens que devem poder ser organizados ou ter alguma ordem cronológica.
Entretanto, quando penso em “Descoberta” como um layout de grade, parece apropriado. Não há motivos para querer organizar esse conteúdo. É uma área para você esbarrar em coisas que pode não ter considerado antes, além de, ao mesmo tempo, apresentar o conteúdo de uma maneira divertida.
[vimeo 63668933 640 360]
Neste protótipo, a animação foi incorporada para trazer vida à grade. Cada área pode fornecer mais detalhes para cada item. Há cinco tipos de descobrir conteúdo: citações, pessoas, galerias de imagens, pôsteres ou funções. Cada item pode se apresentar ao usuário com vários exemplos de si mesmo, para atrair um olhar mais profundo. Por exemplo, galerias de imagens podem rodar ou permitir que os usuários passem por várias imagens associadas a uma parte do conteúdo. O mesmo pode acontecer com citações.
Também mostro como os usuários podem arrastar a grade para cima e para baixo para descobrir mais itens que são especificamente selecionados de acordo com suas preferências.
Busca
Atualmente, a busca no iPad é feita por um campo muito pequeno, confinado no canto superior direito do app. Mas esta é uma ferramenta muito poderosa e merece brilhar.
Uma opção de busca em tela cheia dá aos usuários mais espaço visual para listar mais resultados na tela de uma só vez. Tirar o teclado da tela permite que sejam mostrados cinco vezes mais resultados do que ocorre com a versão atual. Isso mesmo, cinco vezes mais!
Aqui, eu dividi os resultados em três listas verticais que podem ser roladas, representadas pelos programas de TV, filmes e pessoas. Eu incluí apropriadamente uma categoria Pessoas, pois muitos usuários navegam e escolhem conteúdo baseados em atores e diretores; o aplicativo ainda não permite esse nível de procura.
Visualização das listas
Visualmente, eu mantive a consistência com a tela de listas da versão online. Eu complementei as listas de categorias com consistentes feeds sociais, enquanto o aplicativo atual apresenta um feed social apenas na home.
Um botão “ver todos” permite expandir uma categoria específica e fornece um indicador numérico, para dar aos usuários uma noção de quantos títulos fazem compõem aquela lista.
Na parte de baixo de cada título estão tanto as notas dadas pela comunidade do Netflix quanto por um sistema externo. Quando usuários estão tentando escolher rapidamente entre itens, a avaliação da comunidade pode ajudar. Adicionalmente, ratings de terceiros são ótimos, já que são obtidos durante as primeiras semanas de lançamento, quando a audiência está mais disposta a dar opiniões.
Menus
Graças ao layout vertical do menu, pude apresentar ao usuário mais opções sem ter que rolar muito. Um uso eficiente de do espaço disponível.
Categorias como Recém-adicionados, Popular no Netflix, Recomendados e Favoritos dos seus Amigos foram adicionadas e/ou ganharam status de lista completa. Poder ver uma lista completa de conteúdo influenciada pelos hábitos dos meus amigos sem ter que revirar categorias e seções traz mais valor ao usuário.
Animações dinâmicas também foram exploradas, para trazer uma experiência única e marcante para os usuários. Estes momentos memoráveis de interação diferenciam os usuários.
Listas & Alertas
Para um provedor de video on demand como o Netflix, em que os lançamentos de conteúdo não são feitos com hora marcada, consistentes ou notados como tais, watch lists e notificações podem dar visibilidade a esses itens para os usuários. Alguém pode me dizer quando a próxima temporada de Sons of Anachy vai ser lançada no serviço?
Watch lists podem facilitar a opção de ver alguma coisa depois e dar atualizações sobre uma série quando uma nova temporada é lançada. Semelhantemente, se as escolhas são baseadas no seu ator ou diretor favorito, elas também podem recomendar ou notificar quando um novo conteúdo que inclui aquela pessoa foi adicionado ao catálogo.
Interações únicas e intuitivas como, por exemplo, pressionar e segurar um título para abrir a watch list e poder colocar o item nela, são um grande jeito de oferecer momentos no aplicativo fluídos, divertidos e sem esforço.
[vimeo 63669263 640 360]
Este protótipo de interação ilustra como seria adicionar um título a uma lista. Basta pressionar por algum tempo o poster e a watch list abre, permitindo que o usuário coloque lá o que ele selecionou. Mais uma vez, estas simples interações, combinadas com animações, dão uma experiência marcante ao Netflix. Estes momentos capturam a atenção do usuário ao mesmo tempo que tornam única e divertida uma determinada função.
Detalhes do conteúdo
Uma das minhas partes favoritas desse redesign é a página de detalhes. No aplicativo atual, tudo é espremido nessa caixinha e funções como recomendações são comprimidas entre programas de TV e filmes, devido a uma falta de espaço.
Agora, podemos ver o conteúdo e toda a sua glória! Imagens ricas podem rodar na área superior, juntamente com outras ferramentas para promover o conteúdo. Um layout de três colunas oferece espaço suficiente para listar episódios, ver quem está no elenco e dar recomendações amplas..
Quantas vezes você teve que sair do app para ver detalhes de um ator? A intenção aqui é que usuários possam clicar em um membro do cast para ver sua página de ator e os filmes de que ele participou. Recomendações também foram melhoradas para mostrar mais coisas, não apenas “pessoas também viram isso”, mas também como “mais programas da FX”.
Media Player
Eu dei uma olhada no player e creio que ainda há espaço para explorar.
Eu simplifiquei o player, dando a mesma cara do resto do app. Além disso, achei que uma função de adicionar tags poderia ser considerada. Como parte da comunidade Netflix, gostaria de ver o efeito “café da firma” dos filmes e programas de TV sendo expandido.
“Você lembra dessa parte?” ou “Você viu a Jubileu naquela cena?”
Dar aos usuários e seus amigos a possibilidade de marcar momentos na linha do tempo do conteúdo pode criar um diálogo entre amigos enquanto também promove mais atividade social no aplicativo.
Tela secundária
Este layout considera que o usuário possa usar o AirPlay para se conectar com a Apple TV e possa aproveitar o espaço usar uma tela secundária.
O layout de três colunas consiste em seu feed de Twitter e de hashtags, além de informações extras sobre o elenco e a produção. Minhas ideias incluem oferecer produtos relacionados da Amazon e do eBay. A pesquisa mostra que usuários conectados a seu conteúdo favoritos são mais dispostos a comprar itens relacionados enquanto assistem.
Eu também coloquei um espaço para anúncios contextuais. Chega de banners de sabão em pó enquanto assisto Sons of Anarchy; finalmente teremos propagandas relevantes que valem a atenção. Um outro extra: uma plataforma de tela secundária feita em HTML 5 que possibilite extensões de conteúdo facilmente carregáveis dentro do próprio app do Netflix, para não precisar baixar aplicativos extras.
Últimas palavras
Aí está, uma pequena olhada em como o Netflix pode começar a repensar e melhorar sua experiÊncia de usuário e atualizar seu design.
O conteúdo sempre será o foco principal do Netflix e eu compreendo isso, mas novos serviços e a Apple estão selando acordos de licença semelhantes, então cedo ou tarde o design e a experiência do usuário vão se tornar pontos de diferenciação. Ou será que alguém vai chegar nisso antes deles?
Republicado de YOUi Labs com permissão