Google revela as regras que segue para criar seus belos ícones e logos

Nos últimos tempos, o Google se tornou obcecado com design. Até 2011, antes de Larry Page assumir o cargo de CEO, seus produtos não traziam um visual particularmente refinado ou agradável. Isso mudou bastante de lá para cá, e as Diretrizes para Elementos Visuais são a consolidação desse trabalho.
O brasileiro Roger Oddone, designer sênior no Google, publicou dois documentos que compõem um “conjunto sólido, porém flexível, de diretrizes” para logos, ícones de interface e mais.
Desde janeiro do ano passado, a equipe de designers reúne os esforços da empresa em manter a coerência entre todos os seus elementos visuais.
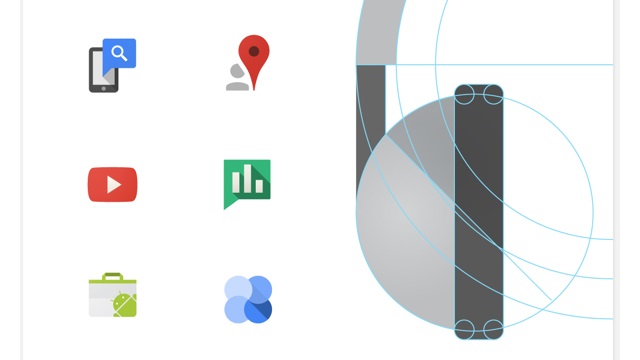
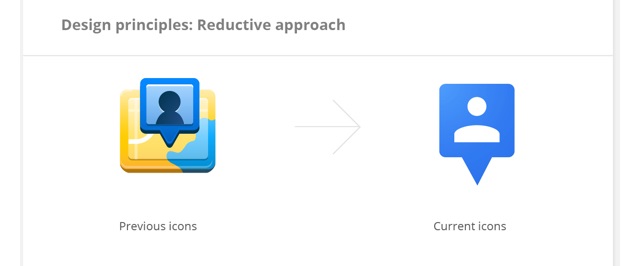
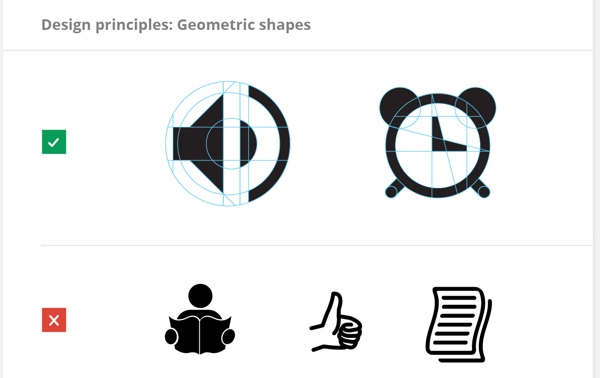
Na primeira parte, vemos como o Google cria seus ícones de produto. Eles precisam ser “simples, modernos, amigáveis e às vezes não-convencionais”. Eles devem ser minimalistas, porém exagerados, de forma a funcionarem bem em tamanhos menores. Como exemplo, temos este alfinete em um mapa, que indica localização.


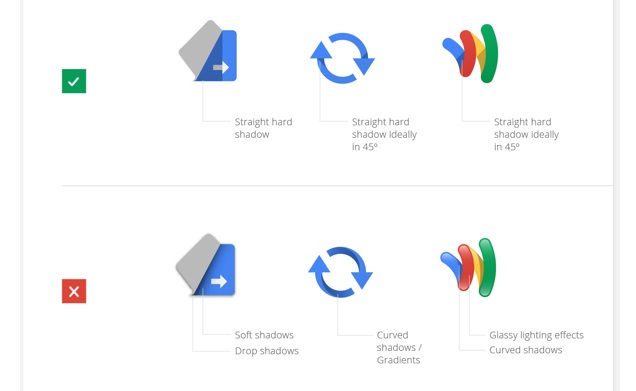
O Google também recomenda adotar formas geométricas, e fugir de abusos com sombras, reflexos e ícones 3D. Basicamente, é algo que se aproxima bastante do flat design, uma tendência que procura simplificar os elementos de interfaces.
Isso também se reflete no o uso limitado de cores: só é permitido usar tons predeterminados de vermelho, amarelo, verde e azul – as cores do Google – mais preto, branco e tons de cinza. E é preciso usar cores sólidas, evitando gradientes.
Os ícones de interface – que você clica ou toca para realizar ações – também seguem essas regras, detalhadas na segunda parte. Preza-se pelo minimalismo, formas geométricas e bom funcionamento mesmo em tamanhos menores. O uso de cores é ainda mais restrito: admite-se apenas preto e alguns tons de cinza.


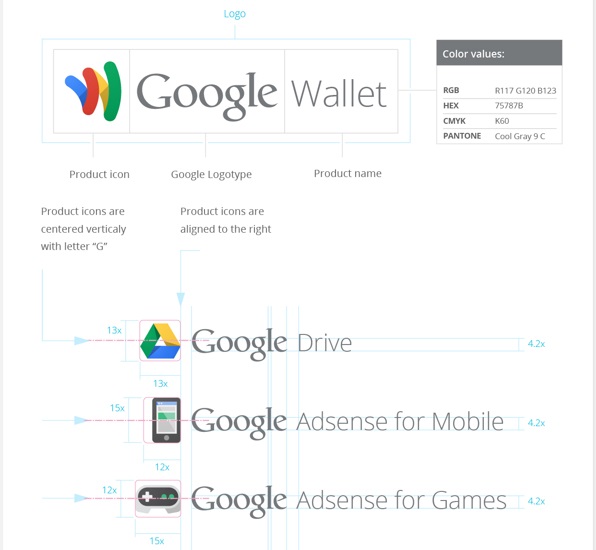
Estas regras também valem nos logos. Também há certas regras para posicionar o ícone do produto, sobre qual fonte usar, e qual deve ser seu alinhamento. Esta preocupação milimétrica do Google é mais outro sinal de que a empresa tem uma obsessão saudável por design.
Você pode conferir o guia completo, disponível no Behance, nos links a seguir: [Diretrizes: Parte 1 | Parte 2 via Fast Company]