Por que o Facebook abandonou um ótimo redesign para o feed de notícias

Há um ano, o Facebook mostrava a maior mudança já feita no Feed de Notícias. Ele ficou moderno e deixou de lado aquela cara de 2006. No entanto, o novo design foi testado apenas entre alguns usuários, e enfim abandonado este mês. Por quê? O Facebook culpa os monitores pequenos dos usuários.
Até então, vários relatos diziam que o problema era o engajamento: no novo design, mesmo que tudo fosse agradável, os usuários não passavam mais tempo dentro do Facebook. O empresário Dustin Curtis alega que isto fez a rede social ganhar menos em propagandas, e por isso foi abandonado:
De acordo com várias pessoas com quem falei, o Facebook descobriu durante os testes que usuários no novo feed de notícias tendiam a passar menos tempo no site… Depois que a equipe de dados do Facebook investigou o problema, eles descobriram que o novo News Feed estava funcionando bem demais. Ele estava funcionando tão bem, do ponto de vista de design, que os usuários já não sentiam tanto a necessidade de navegar por áreas fora do Feed de notícias, e por isso passavam menos tempo no site. Infelizmente, essa mudança de comportamento levou a menos visualizações de anúncios, o que levou, em última instância, a uma receita menor.
Mas Julie Zhuo, designer de produto no Facebook, diz que ele está errado: ela explica no Medium que a culpa é de monitores antigos, pequenos e de baixa resolução. Neles, seria mais difícil usar o Facebook, já que o redesign apostava em imagens e elementos grandes.
Acontece que eu tenho – e talvez você tenha – monitores nítidos e impressionantes de alta resolução com 27 polegadas, mas este não é o caso para muitas pessoas no mundo. Telas pequenas e de baixa resolução são mais comuns do que monitores hi-res da Apple ou Dell. E o design antigo que testamos não funcionou muito bem em um netbook de 10 polegadas. Uma única história podia até não caber na janela.
Além disso, muitas pessoas acessam o Facebook todos os dias apenas através de seus PCs – nada de celulares ou tablets. E ainda é comum ver pessoas rolando a página ao clicar e arrastar a barra de rolagem do navegador, porque nem todos têm trackpads ou rodinha no mouse. Se é necessário mais rolagem porque cada história é alta, ou se a navegação requer um movimento maior do mouse, então o site fica mais difícil de usar. Essas pessoas podem não ser early adopters ou usar o mesmo hardware que temos, mas a qualidade de sua experiência importa muito.
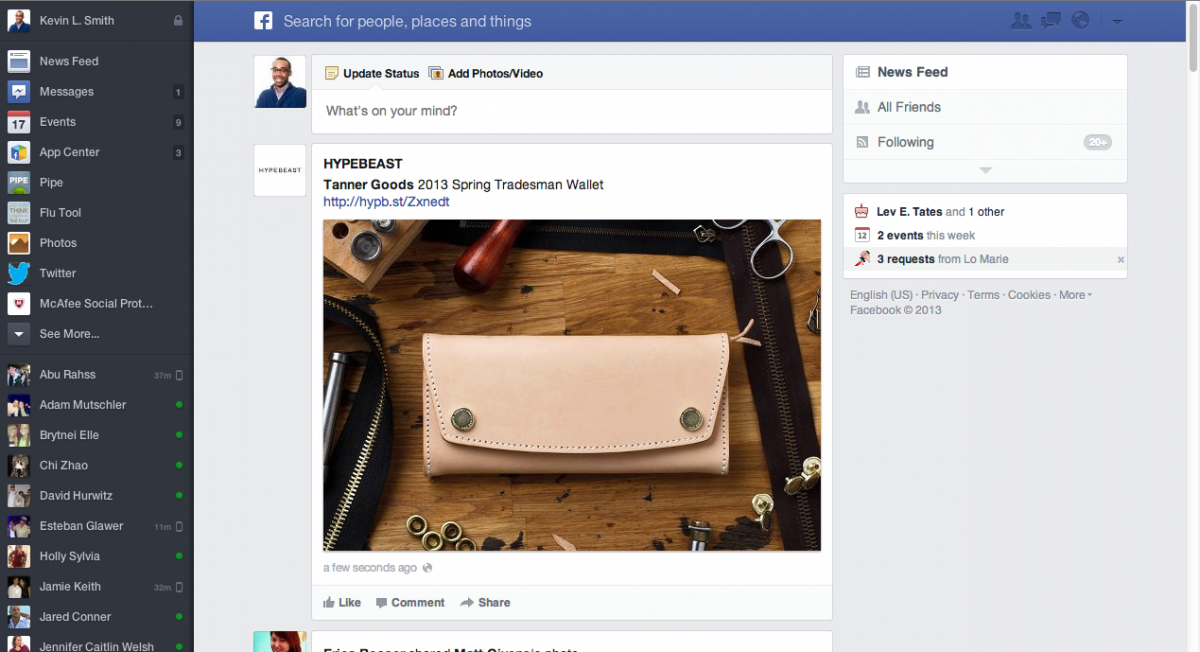
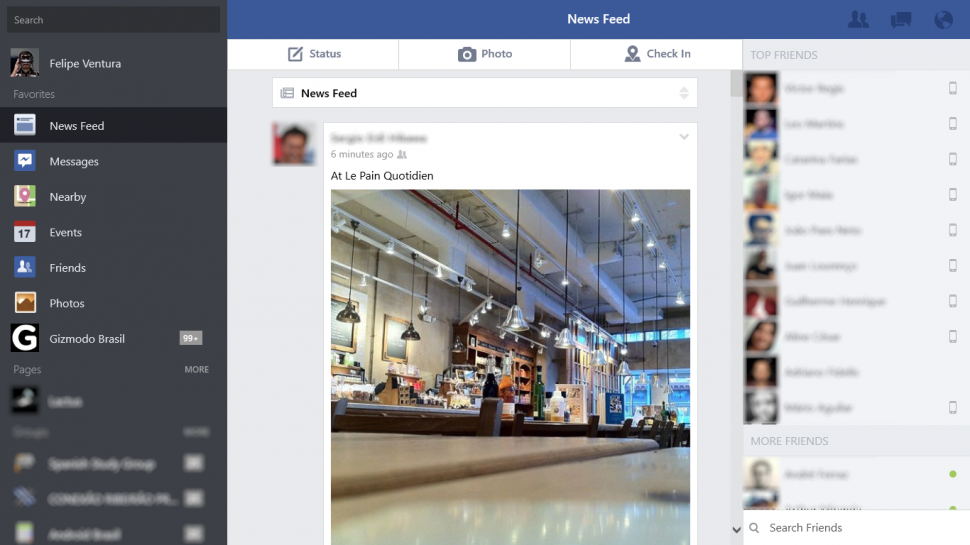
Dá para entender isso melhor nas imagens a seguir. O app do Facebook para Windows 8.1 ainda mantém diversos elementos do design descartado. Veja como ele fica em uma tela de 11,6″, comparado ao design atual:


Zhou acrescenta que o redesign abandonado, em alguns casos, renderia mais dinheiro de anúncios que o atual, mas o Facebook decidiu que isso não era o melhor para todos. No fim, eles adotaram algo que funcionaria melhor para todos.
Mas o usuário DeeJayQueue tem um bom argumento:
Que tal um dos maiores e mais utilizados sites do mundo aprender a usar técnicas de design que adaptam o conteúdo ao dispositivo de seus usuários, em vez de reduzir tudo ao menor denominador comum?… Eles não podem contratar/ensinar uma equipe de design a criar um site que se adapta ao tamanho da tela?
No post do Medium, Julie Zhou diz que “uma parte enorme dos nossos times de design e engenharia trabalha em mobile”, não na versão para PCs. No fim, o redesign bacana pode ter sido abandonado também com o objetivo de priorizar recursos.
Você testou o design que citamos no post? Se sim, o que achava dele? [Medium via Business Insider]