
Safari 4, um review
Depois de muito se esperar, finalmente a Apple lança uma nova versão do seu navegador. Mesmo sendo beta, deixou a comunidade nerd em polvorosa. Clique em MAIS para ler o review.
UPDATE: Como adicionar um site ao Top Sites.
9 minutos de leitura
Em vez de fazer testes de performance ou algo super técnico e específico, resolvi botar o novo Safari à prova no meu cotidiano, que é atualizando blogs e sites, usando o Google Docs, escutando rádio na Internet e por aí vai. Tenho, em média, o absurdo de 14 abas abertas no Firefox. Acredito que isso seja um bom teste de performance, ou pelo menos um pouco mais intenso que um usuário normal. Antes de voltar minhas atenções para este beta, o meu browser default era o Firefox 3.0.6, que sempre me atendeu muito bem.
As novidades
Sem dúvida, o que está causando o maior burburinho é a velocidade do dito cujo. E tem razão para isso, pois ele realmente é rápido. Vários fatores podem influenciar, mas mesmo assim é visível a rapidez com que carrega as páginas comparadas com outros navegadores. Testes por aí e pela própria Apple pregam que ele roda quase três vezes mais rápido HTML que o Firefox no MAC OS, e se for comparar no Windows, com o Internet Explorer 7, chega a ser vergonhoso; segundo a Apple, 30 vezes mais rápido. Utilizando-se da sua tecnologia Nitro Engine, a grande diferença fica no carregamento de páginas com JavaScript, que é amplamente utilizado em páginas como o MobileMe e GMail. Além disso, incorporou o que há de mais moderno em tecnologia na web como Efeitos CCS e o HTML 5, que vai permitir o uso offline de aplicações Web. Como ainda existem poucas (praticamente nenhuma de grande relevância) páginas com tais tecnologias, fica difícil testar de verdade isso. Mesmo assim, usei uma mala direta de uma loja de eletrônico que eu recebo frequentemente, que é toda feita em Javascript, e a diferença foi gritante, carregou pelo menos quatro vezes mais rápido que o FireFox.
Tapa no Design
Como um bom Mac User, para mim, velocidade não basta. Tem que ter novidades no look também. Mais uma vez, a Apple não deixou a desejar. De cara, você vai perceber que as abas das páginas agora ficam no topo da janela, em vez de logo abaixo da barra de favoritos. Ainda não tenho opinião se isso é melhor ou pior, sei apenas que é diferente. O que incomoda é o fato do ícone para fechar a aba agora ficar do lado esquerdo em vez do direito, o que vai contra o padrão de todos os outros browsers, embora siga a regra do MAC OS X, que tem seus ícones de controle de janelas do lado esquerdo. Não tem mais também aquela barra de evolução de carregamento azul por trás do URL, nem como saber se falta muito ou não para terminar de carregar a página. De qualquer maneira, é moleza trazer de volta esses detalhes visuais que existiam na versão 3 com alguns comandos via Terminal, como publicado no Gizmodo americano.
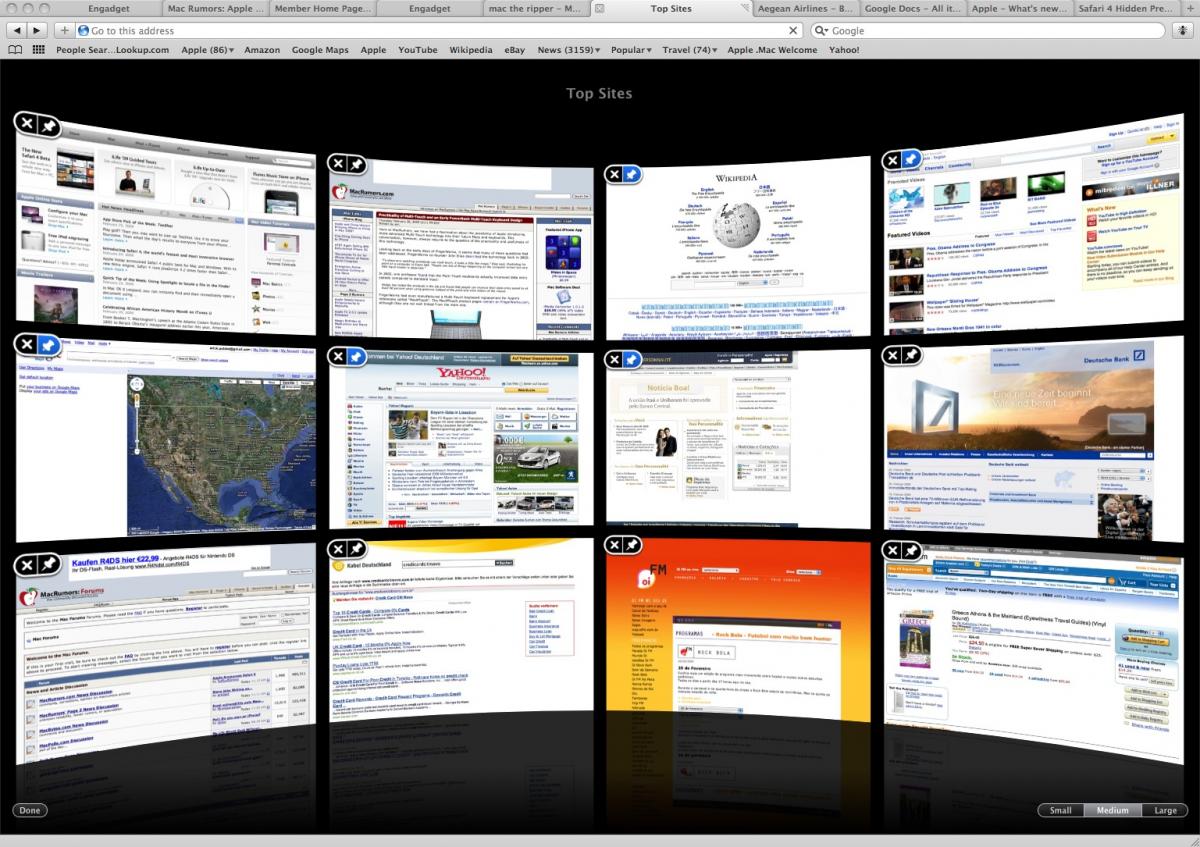
A Apple coloca suas tecnologias de Core Images e Core Animations à prova com as novidades Top Sites e Histórico com Cover Flow. Top Sites seria uma solução da Apple para a página de abertura do navegador. Pegando as páginas que você mais acessou, o Safari monta um mosaico semelhantes àqueles painéis de TV que vemos em exposições. Você pode escolher entre 6, 14 ou 26. Se tem alguma página que você não gostou, você pode tirar deste mosaico e inclusive pode reorganizar e até "prender" uma janela em uma posição específica, para que esta não seja substituída. O que você não pode fazer é colocar ali a página que você quiser. O Safari sempre vai colocar as páginas mais visitadas, não tem jeito. Por outro lado, quando tal site é atualizado, ele colocar uma estrela azul no cantinho da janela, para mostrar que tem novidades no site. O legal é que ele é inteligente o suficiente para não mostrar páginas de logins, nem páginas que fazem partes do mesmo site.

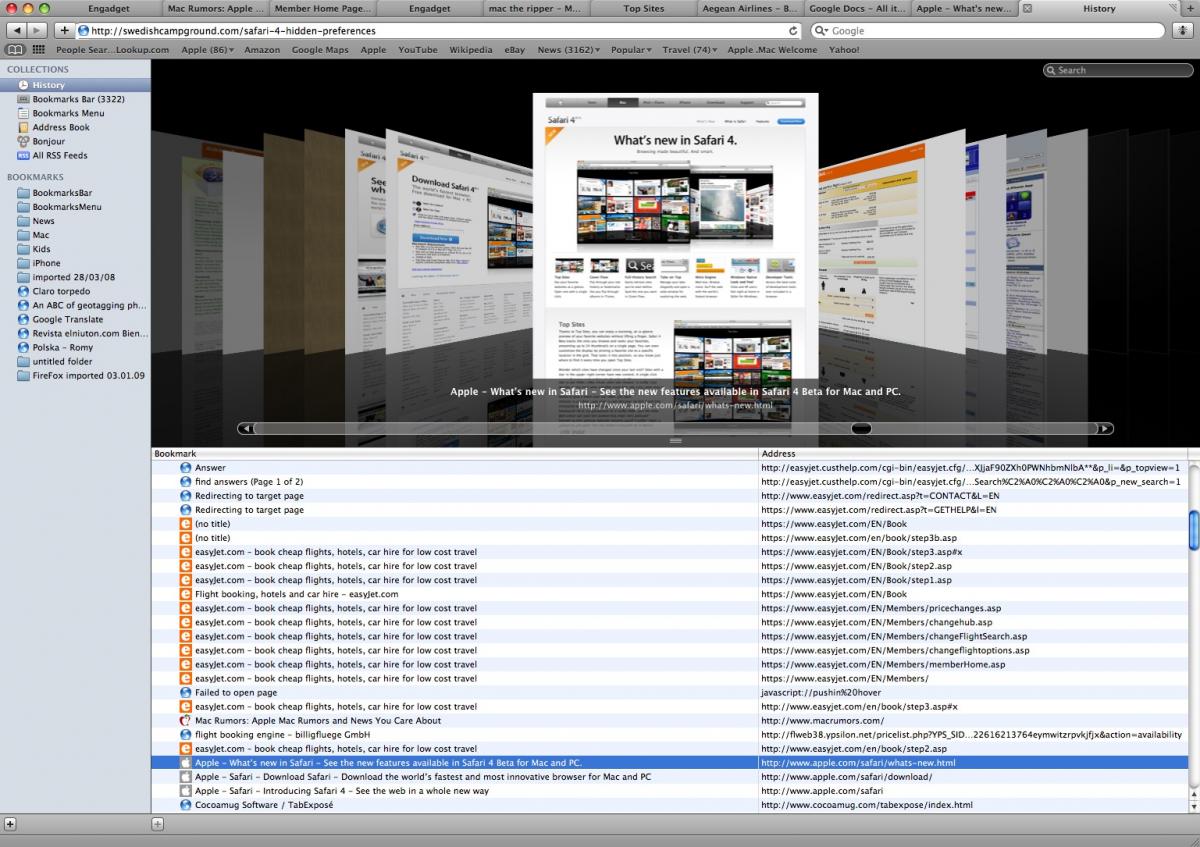
O Safari pega emprestado o Cover Flow, do Itunes, e o Quick Look, do Finder, na maneira de se navegar – neste caso, pelo seu histórico de acesso do navegador. Na verdade, ele não só funciona no seu histórico, mas como também nos seus favoritos. Só que, neste caso, se o Safari não tiver mais a página no cache, vai mostrar uma caixa preta, ou seja, só quando você voltar a tal página que uma miniatura vai aparecer. Muito bom para quando você adiciona um site na sua lista de favoritos, mas não consegue pescar pelo nome exatamente do que ele se tratava, já que com o cover flow você consegue ver a miniatura perfeita da página. O grande lance do histórico agora é que você consegue buscar até por textos dentro de páginas em uma velocidade incrível.

Os usuários de Macbook e Macbook Pro (com as funções de multi-toque) poderão usar o movimento de "pinçar" para dar zoom nas páginas, cada vez mais deixando o mouse de lado.
O que os outros já faziam….
… Agora o Safari também faz. A chamada sugestão de busca inteligente do Goggle, por exemplo. No Safari, essa sugestão é praticamente instantânea e bem mais rápida se comparada ao do Firefox. Já a sugestão de URL fica devendo. Ele só sugere o que está no endereço principal e nada que venha depois da / . Eu também senti falta da possibilidade de se colocar vários sistemas de buscas diferentes como o Firefox permite, facilitando assim buscas no Wikipedia, IMDB e outros mas isso pode ser conseguido via plugin, como o caso do Glims.
Para os que estão em Windows
A Apple deixou de lado a idéia de ser "a diferente" com uma interface que destoava de todo o resto e agora resolveu se sentir em casa. Está com a interface nativa do Windows, incluindo com a renderização de fontes nativa do Windows (sendo que se você for fã do estilo de renderização de fontes do Mac, tem a opção no menu de preferências). Assim pelo menos visualmente o Safari pára de brigar com o resto da plataforma que roda.
Os desenvolvedores não foram esquecidos
Para uma nova versão, pode-se dizer que o Safari 4 trás boas novidades e não só para o usuário. Oferece também diversas ferramentas para desenvolvedores, mas como estou fora dessa área há algum tempo, não fui à fundo. Pude observar que oferece uma boa interface para se debugar JavaScript e melhorar a performance do seu site. Para o lado dos designers, existe a possibilidade de mexer com o CSS do seu site, fazer mudanças e ver os resuldados em tempo real, por exemplo. Tudo isso já era oferecido no Firefox, mas só via plugins.
No final das contas…
Para uma versão Beta, está bem estável. Não encontrei nenhum problema ou incompatibilidade, mas também não tinha nenhum plugin de terceiros instalados no meu antigo Safari 3. Já li por aí que esta versão não se deu bem com GrowlMail e também algumas outras crises, mas muito pouco problema para uma versão beta. Nesses dois dias de teste, não encontrei problema em nenhum site e ele nem travou à toa (batendo na madeira). A galera que está acostumada a usar plugins, como na versão anterior, pode ficar tranqüila. Já existem versões de plugins famosos para o Safari 4, como o 1Password, Glims, Keywurl. E outros já estão pipocando por aí, como o Arts Technica publicou outro dia. Não é um navegador perfeito e tem ainda espaço para melhorar, mas com certeza está no caminho certo. Agora é esperar sair o beta do Chrome para Mac OS para ver essa briga de navegadores ficar cada vez melhor.
UPDATE: Através do caríssimo Alan Rodrigues (Valeu!), veio a dica de como adicionar um site ao Top Sites:
– Clique no botão EDIT do Top Sites
– Digite na barra de URL o site que você quer, com http:// e não aperte ENTER.
– clique no favicon (o globo ou o ícone que fica logo antes do URL em si) e arraste para onde quer que a miniatura fique.
– Voilá! Assim você pode montar um Top Sites da maneira que quiser.









